Erstellen und Bearbeiten von Seiten und Inhalten
In Gentics CMS können Sie Seiten und deren Inhalte ohne technische Programmierkenntnisse erstellen und bearbeiten.
Je nach Online-Projekt können das sein:
- Startseite
- Inhaltsseiten
- Blog-Post, etc.
Welche Inhalte Sie erstellen und verwalten können, variiert je nach Online-Projekt. In diesem Handbuch beschreiben wir, wie Sie allgemeine Seiten und deren Inhalte erstellen und bearbeiten können.
1 Erstellen einer neuen Seite
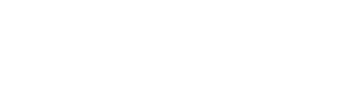
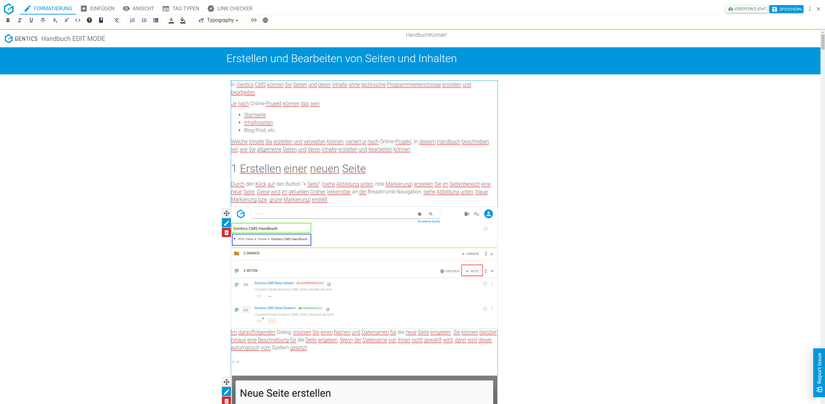
Durch den Klick auf den Button “+ Seite” (siehe Abbildung unten, rote Markierung) erstellen Sie im Seitenbereich eine neue Seite. Diese wird im aktuellen Ordner (erkennbar an der Breadcrumb-Navigation; siehe Abbildung unten, blaue Markierung bzw. grüne Markierung) erstellt.

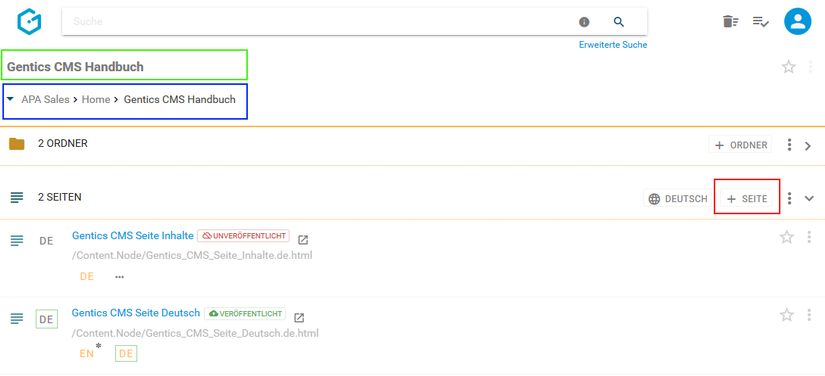
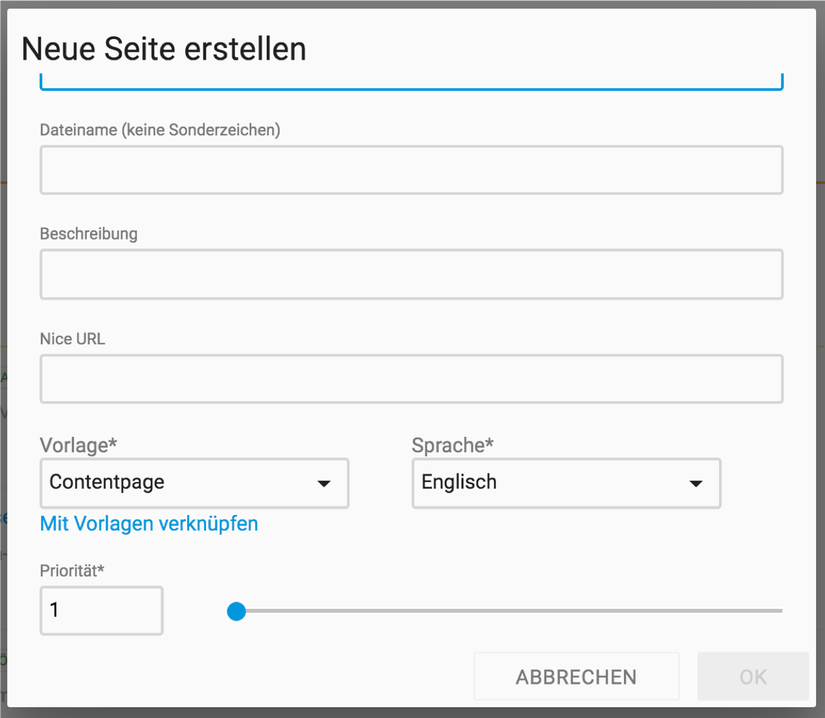
Im darauffolgenden Dialog, müssen Sie einen Namen und Dateinamen für die neue Seite eingeben. Sie können darüber hinaus eine Beschreibung für die Seite angeben. Wenn der Dateiname von Ihnen nicht gewählt wird, dann wird dieser automatisch vom System gesetzt.

Sie müssen auch eine Vorlage für die Seite auswählen. Die Wahl der Vorlage bestimmt die Art und Struktur der Seite, die Sie erstellen. Welche Vorlagen Ihnen zur Verfügung stehen sind vom jeweiligen Online-Projekt abhängig.
Typische Vorlagen-Arten für Seiten sind
- Vorlagen für Inhaltsseiten
- Vorlagen für Startseiten
- Vorlagen für Übersichtsseiten
Sollte eine Vorlage im aktuellen Ordner nicht zur Verfügung stehen, so haben Sie die Möglichkeit über den Link "Mit Vorlage verknüpfen" einen Dialog zu öffnen und die fehlende Vorlage mit dem aktuellen Ordner zu verknüpfen.
Im Feld "Priorität" (siehe untenstehende Abbildung) können Sie jeder Seite eine Ordnungszahl zuweisen. In manchen Online-Projekten wird diese Ordnungszahl für die Sortierung von Seiten in Übersichten verwendet. Die Ordnungszahl kann entweder direkt in das Feld "Priorität" eingetragen werden oder über den Slider daneben eingestellt werden.

Nach Klick auf den Button “OK” wechselt Gentics CMS in den Bearbeitungsmodus. Dieser ist standardmäßig im Vollbildmodus.

2 Vorschaumodus als Vollbild
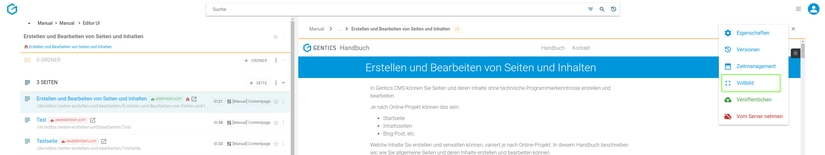
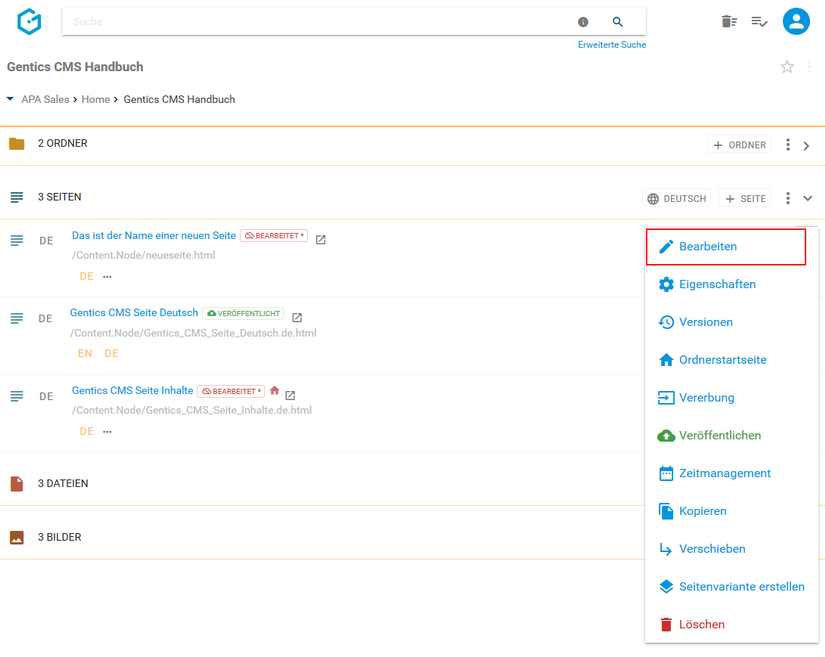
Klickt man auf eine bereits bestehende Seite, wird diese im Vorschaumodus gezeigt. Sie können den Vorschaumodus auch als Vollbild nutzen. Wählen Sie dazu im Seiten-Kontextmenü die Option “Vollbild” (siehe untenstehende Abbildung, grüne Markierung) aus.

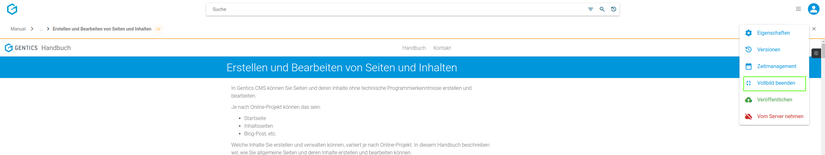
Zum Beenden des Vollbildmodus gehen Sie wieder in das Seiten-Kontextmenü und wählen die Option “Vollbild beenden” aus.

3 Bearbeiten einer bestehenden Seite
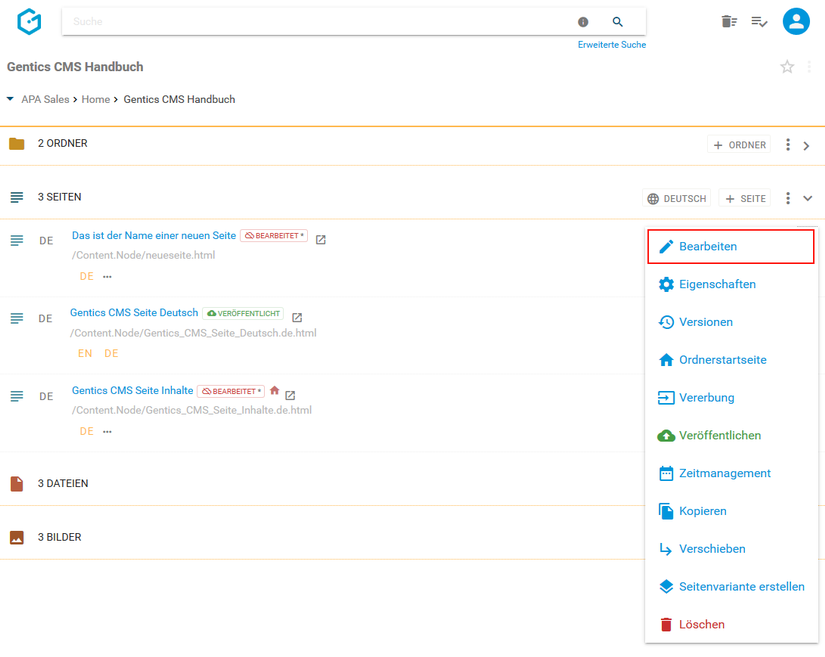
Bereits bestehende Seiten können Sie jederzeit bearbeiten. Dazu klicken Sie im Seitenbereich auf das Seiten-Kontextmenü und wählen den dort den ersten Menüpunkt “Bearbeiten” (siehe untenstehende Abbildung, rote Markierung) aus.

Nach dem Klick auf die Option “Bearbeiten” wechselt Gentics CMS direkt in den Bearbeitungsmodus der gewählten Seite. Der Bearbeitungsmodus wird im Kopfbereich der Seite mit dem Text "EDIT MODE" gekennzeichnet und öffnet sich standardmäßig im Vollbildmodus, um eine optimale Bearbeitung zu ermöglichen.

4 Gentics CMS Bearbeitungsmodus
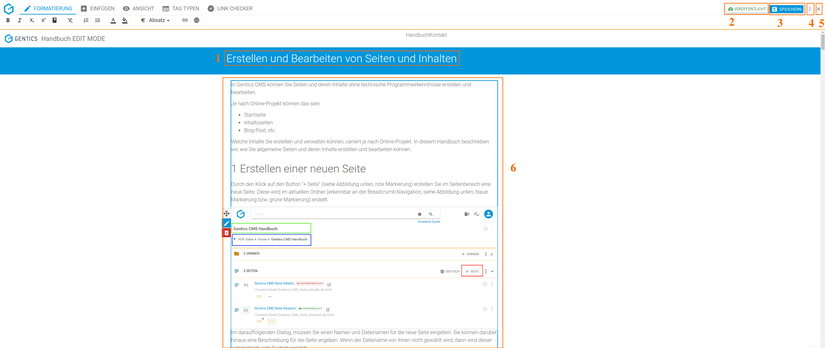
Neue und bestehende Seiten und deren Inhalte bearbeiten und erstellen Sie im Gentics CMS Bearbeitungsmodus. Sie können entweder eine neue Seite durch Klick auf den Button “+ SEITE” erstellen, oder durch Klick auf “Bearbeiten” im Seiten-Kontextmenü eine bestehende Seite (in untenstehender Abbildung rot markiert) bearbeiten.

Im Gentics CMS Vorschaumodus können Sie durch Klick auf den Button mit dem Stift-Symbol(siehe untenstehende Abbildung, blaue Markierung) auch in den Bearbeitungsmodus wechseln.

Die orange markierten und nummerierten Bereiche der untenstehenden Abbildung beziehen sich auf die folgenden verfügbaren Elemente und Funktionen im Bearbeitungsmodus:
1: Hier sehen Sie anhand des Seitennamens, welche Seite Sie gerade bearbeiten
2: Status der Seite (in der untenstehende Abbildung ist diese Seite im Status offline & “BEARBEITET”)
3: Mit dem Button “SPEICHERN” speichern Sie die Seite ohne sie zu veröffentlichen
4: Im Kontextmenü des Bearbeitungsmodus können Sie die Seiten-Eigenschaften einsehen und verändern, Versionen der Seite einsehen und wiederherstellen, das Zeitmanagement der Seite einsehen und aktivieren, sowie die Seite veröffentlichen oder vom Server nehmen. Zudem können Sie hier den Vollbildmodus verlassen oder zur Vorschau wechseln.
5: Beenden des Bearbeitungsmodus und Schließen der Seitenansicht
6: Jeder Bereich der Seite, in denen Sie Inhalte erstellen und bearbeiten können, ist durch farbige Rahmen markiert

5 Aloha Editor Menü
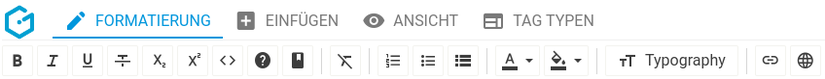
Um Inhalte wie Texte, Bilder, Videos etc. in den bearbeitbaren Bereichen einer Seite einfach zu erstellen oder zu bearbeiten, stellt Ihnen Gentics CMS als Werkzeug den Aloha Editor zur Verfügung.
An folgendem Beispiel sehen Sie die Möglichkeiten, die Ihnen Aloha Editor in seinem Menü anbieten kann. Diese Möglichkeiten sind sehr flexibel einstell- und erweiterbar und ist von der Ausgestaltung Ihrer Gentics CMS Installation bzw. Ihres Online-Projekts abhängig.
- Formatieren und Einfärben von Text und Texthintergrund
- Einfügen eines Links bzw. Verweises auf interne Seiten, interne Dateien oder externe URLs
- Einfügen von Listen - nummeriert, mit Bullet-Points Definitionen-Liste
- Formatieren von Absätzen & Überschriften
- Einfügen von Content-Elementen

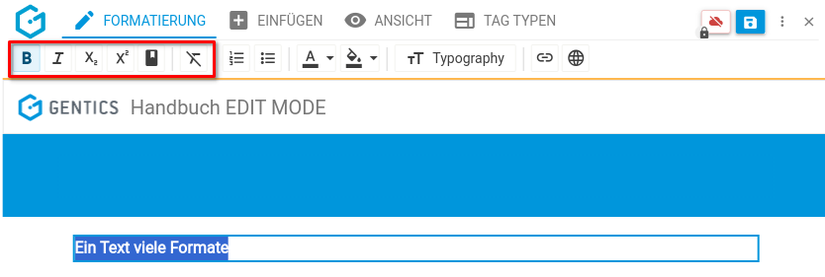
5.1 Formatieren von Text
Um einen Text zu formatieren, markieren Sie diesen und klicken auf einen der Buttons für Formatierungen Kursiv oder Fett (siehe untenstehende Abbildung, rote Markierung). Sie sehen die Änderung der Formatierung sofort.

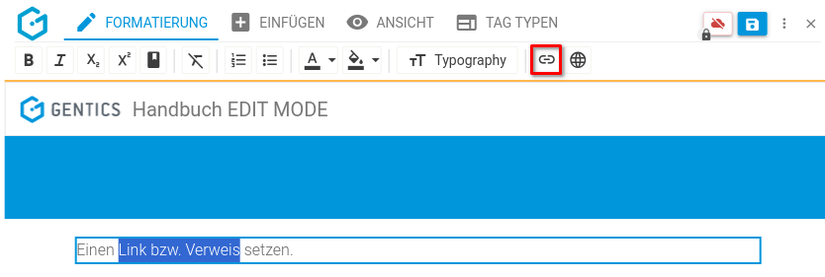
5.2 Einfügen von einem externen Link
Markieren Sie den Text bzw. Textteil den Sie verlinken wollen. Klicken Sie dann auf das Link-Icon (siehe untenstehende Abbildung, rote Markierung). Nach Klick auf das Link-Icon öffnet sich der Dialog zum Setzen der URL und anderen Link-Einstellungen. Sie haben Sie die Wahl einen Link zu einer externen Website, einer Inhaltsseite in Gentics CMS, einer bestimmten Stelle in einer Inhaltsseite in Gentics CMS (d.h. einen Anker), einem Bild oder einer Datei zu setzen.

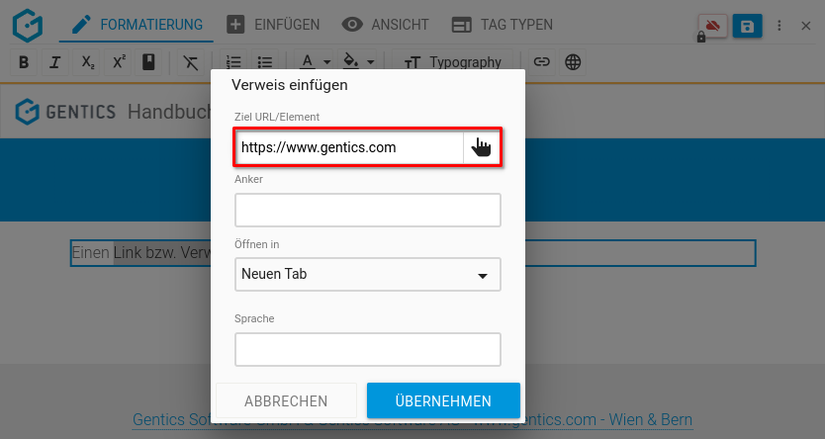
Um einen externen Link zu setzen, schreiben Sie die jeweilige Webadresse (komplett mit http:// oder https://) in das entsprechende Textfeld (siehe untenstehende Abbildung rote Markierung). Zusätzlich sind der gewünschte Anker (Sprungmarke innerhalb der Seite), ob sich der Link in einem neuen Tab öffnen soll und die Link-Sprache einstellbar. Klick auf "Übernehmen" erstellt den Link.

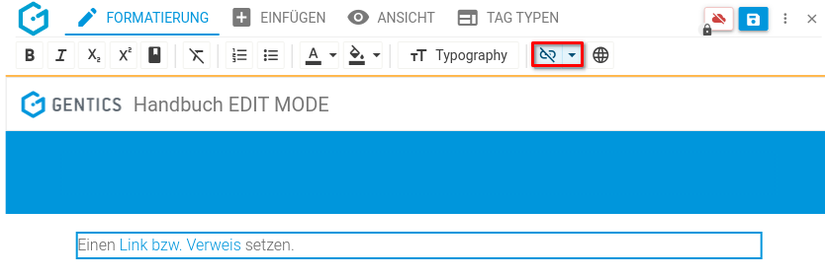
Um den externen Link zu entfernen (ohne den Text zu löschen), klicken Sie auf das aktive Link-Icon (in untenstehender Abbildung rot markiert). Ein Klick auf den Pfeil neben dem Link-Symbol öffnet den Bearbeitunsdialog erneut.

5.3 Auf eine Inhaltsseite, ein Bild oder eine Datei in Gentics CMS verlinken
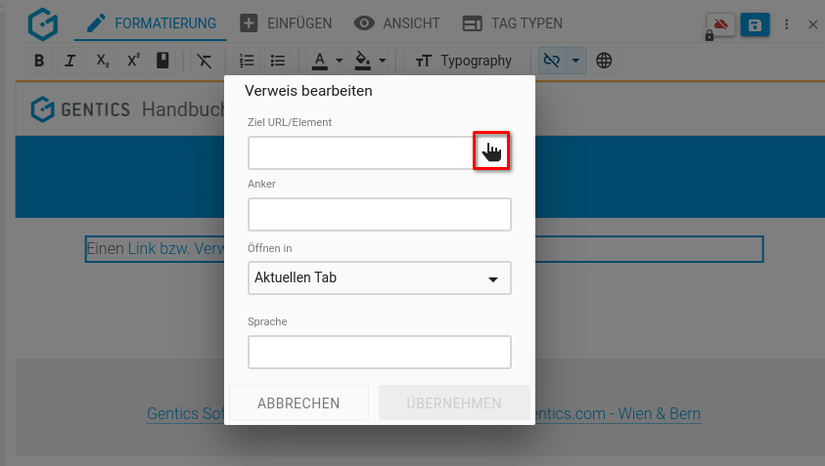
Markieren Sie den Text bzw. Textteil den Sie verlinken wollen. Klicken Sie dann wie beim Erstellen eines externen Links auf das Link-Icon. Nach Klick auf das Hand-Icon (in untenstehender Abbildung rot markiert) öffnet sich der Dialog für die Auswahl der Zielseite/-datei.

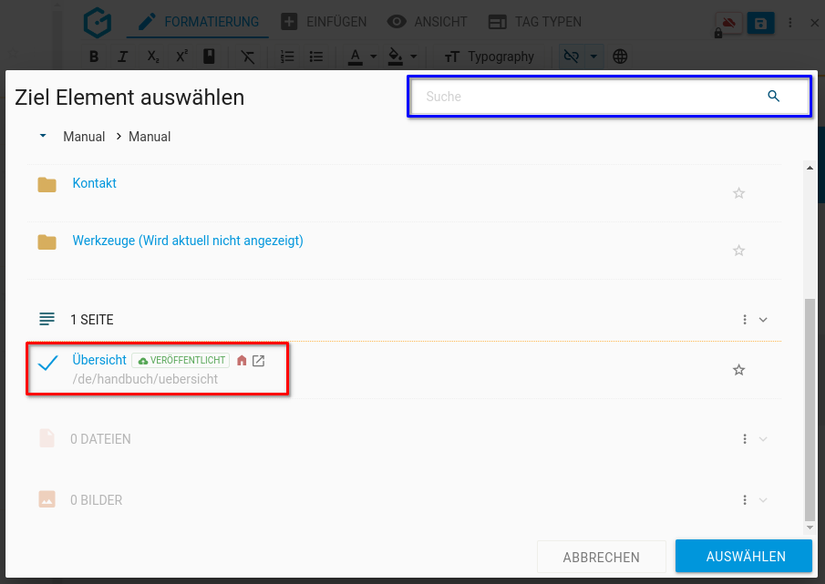
In der folgenden Dialogmaske können Sie zur gewünschten Seite navigieren und diese auswählen (in untenstehender Abbildung rot markiert). Gleichermaßen können Sie statt einer Seite über diesen Dialog ein Bild oder eine Datei als Link-Ziel auswählen.
Wenn Sie den Namen der Seite oder einen Teil von der Seite, die Sie verknüpfen möchten, wissen, können Sie den Suchbegriff in das Suchfeld (in untenstehender Abbildung blau markiert) eingeben und Gentics CMS schlägt automatisch eine Liste mit einer oder mehreren Seiten mit dem Suchbegriff vor.

Um die Verlinkung zu bestätigen, klicken Sie auf den Button “Auswählen”. Bestehende Links zu Inhaltsseiten in Gentics CMS funktionieren auch nach Verschieben oder Umbenennung der verlinkten Inhaltsseite.
Wird die verlinkte Inhaltsseite gelöscht, wird der Link automatisch entfernt. Der Text des Links bleibt bestehen. Wenn Sie der Ersteller der Inhaltsseite sind in welcher der Link erstellt wurde, werden Sie von Gentics CMS mit einer Nachricht informiert, dass die verlinkte Zielseite gelöscht wurde.
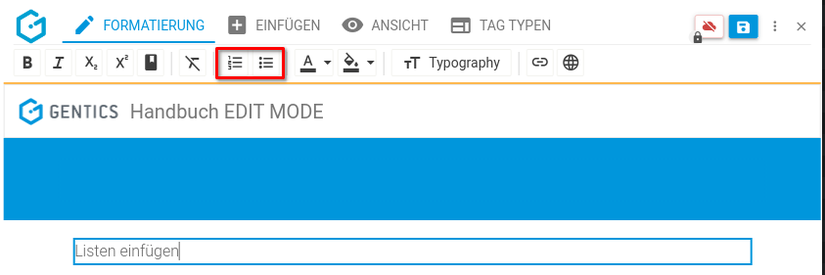
5.4 Einfügen von Listen
Es gibt zwei Möglichkeiten eine Liste zu erstellen, die jeweils zum gleichen Ergebnis führen.
- Geben Sie alle Listenelemente ein, markieren Sie den eingegebenen Text und klicken Sie auf den Button der gewünschten Listenart (untenstehende Abbildung rot markiert).
- Klicken Sie auf die Stelle im Text an der Sie eine Liste eingeben wollen, klicken dann auf den Button der gewünschten Listenart (untenstehende Abbildung rot markiert) und fangen an zu schreiben. Mit jedem Enter wird ein neuer Listeneintrag erzeugt. Wenn Sie keinen Listeneintrag mehr schreiben wollen, klicken Sie noch einmal auf den Button der Liste.

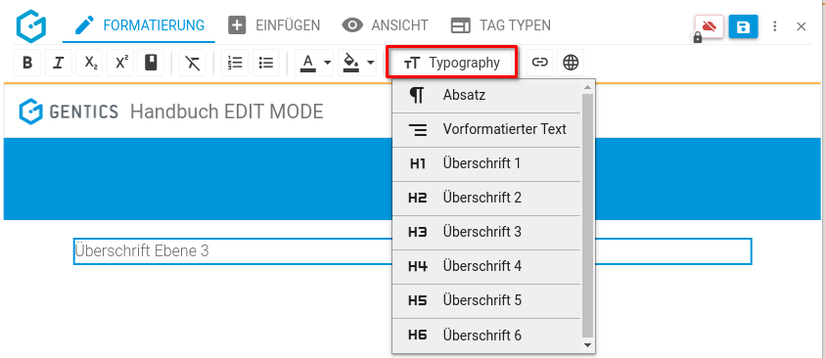
5.5 Formatieren von Überschriften
Sie können Ihre Texte durch das Einfügen und Formatieren von Überschriften strukturieren. Dafür markieren Sie den Text, der eine Überschrift werden soll und klicken auf den Button "Typography" (in untenstehender Abbildung rot markiert). Sie können dann aus den vorhandenen Möglichkeiten auswählen und dem markierten Text ein Überschriftformat zuweisen .

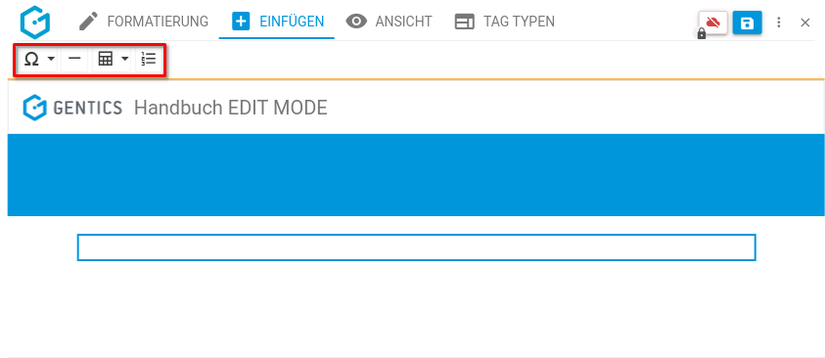
5.6 Einfügen von Content Elementen
Zusätzlich zu Text können Sie auch andere Arten von Inhalten in Gentics CMS einfügen. Diese Inhalte sind vielfältig und je nach Online-Projekt unterschiedlich.
Allgemeine Inhalte sind über den "Einfügen"-Tab verfügbar:
- Sonderzeichen
- Trennlinien
- Tabellen
- Inhaltverzeichnisse

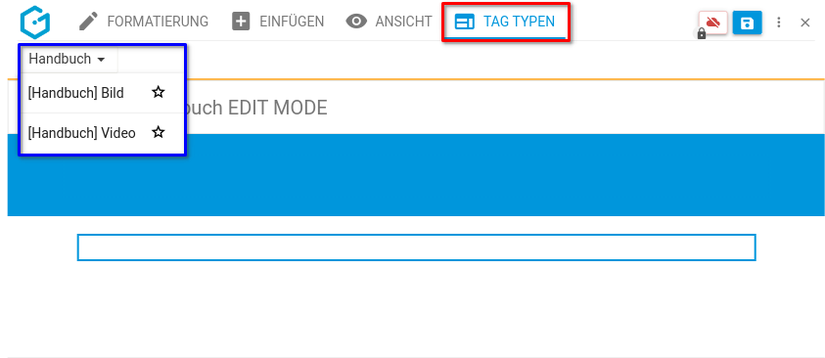
Gentics CMS stellt auch spezielle Content Elemente (sogentannte Tags) zur Verfügung. Um einen Tag einzufügen, klicken Sie im Text an die Stelle, an der Sie den Tag einfügen wollen und klicken dann im Aloha Editor Menü auf den “Tagtypen”-Reiter (in untenstehender Abbildung rot markiert).
Dort sehen Sie die Liste der verfügbaren Tag-Kategorien und ein Klick auf den Pfeil öffnet die Liste der Tags innerhalb der Kategorie (in untenstehender Abbildung blau markiert). Durch Klick auf den gewünschten Tag wird dieser an der aktuellen Stelle im Text eingefügt.

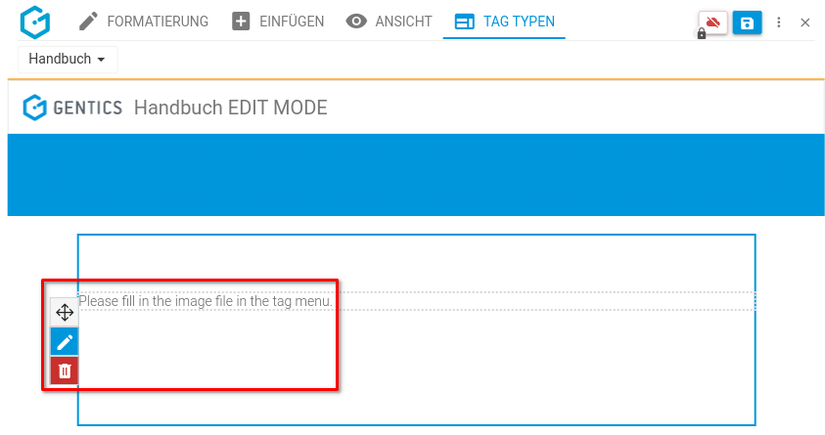
An der Stelle, an der das Content-Element eingefügt wird, erscheinen der Platzhalter für den eingefügten Tag und dessen Icons zum Verschieben, Bearbeiten und Löschen (in untenstehender Abbildung rot markiert)

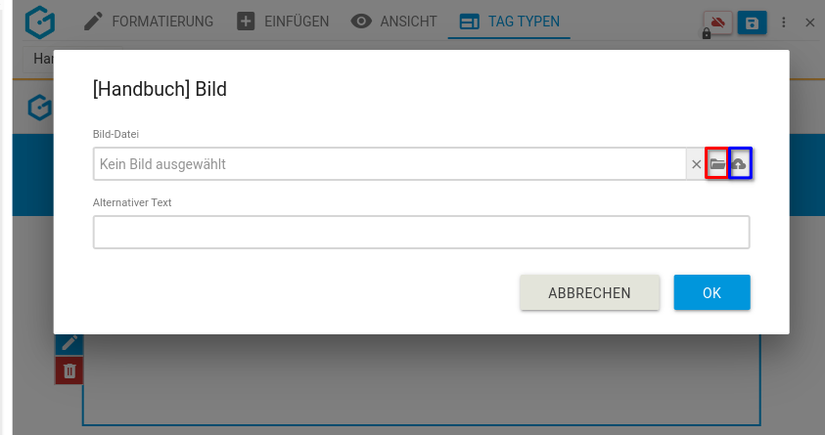
Der eingefügte Tag lässt sich durch Klicken und Ziehen auf das Pfeilsymbol verschieben. Ein Klick auf das blaue Stift-Symbol öffnet die Dialogmaske für die Einstellungen des jeweiligen Tags. Die genauen Informationen unterscheiden sich je nach Tag-Typ. Es kann dabei verpflichtende und optionale Felder geben.

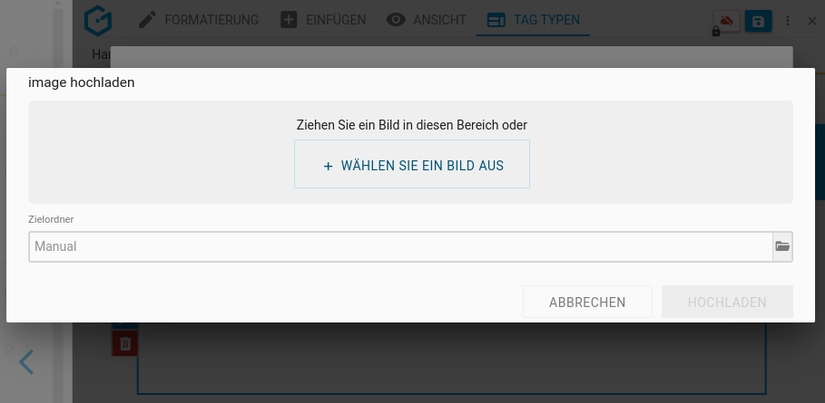
Wird ein internes Objekt für die Befüllung des Tags benötigt, öffnet ein Klick auf das Ordner-Symbol den Dialog für die Objekt-Auswahl (in obenstehender Abbildung rot markiert), bzw. im Falle von Bildern oder Dateien öffnet ein Klick auf das Wolken-Symbol (in obenstehender Abbildung blau markiert) den Dialog um direkt eine Datei oder ein Bild von Ihrem Computer hochzuladen.

Durch Klick auf das rote Mistkübel-Symbol wird ein eingefügter Tag wieder gelöscht.
Wenn Sie alle gewünschten bzw. benötigten Infos des Content-Elements eingegeben haben, bestätigen Sie das Einfügen durch Klick auf den “OK” Button am Ende der Dialogmaske
5.7 Einfügen von Tabellen
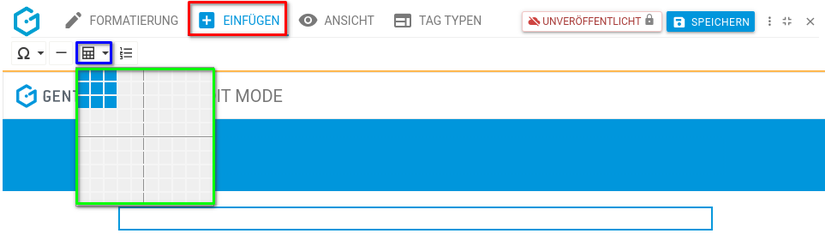
Sie können an jeder Stelle im bearbeitbaren Bereich Tabellen einfügen. Im "Einfügen"-Reiter (in untenstehender Abbildung rot markiert), öffnet ein Klick auf das Tabellen-Icon (in untenstehender Abbildung blau markiert) die Auswahl für die Tabellengröße (in untenstehender Abbildung grün markiert). Ziehen Sie die Maus über die Fläche um die gewünschte Anzahl an Spalten und Zeilen zu bestimmen. Durch Klick auf die Fläche wird eine Tabelle in der entsprechenden Größe eingefügt. In untenstehender Abbildung wird die Größe der einzufügenden Tabelle mit 3 Spalten und Zeilen festgelegt.

Sie können nach dem Einfügen einer Tabelle jederzeit die Spalten und Zeilen einfügen und löschen.
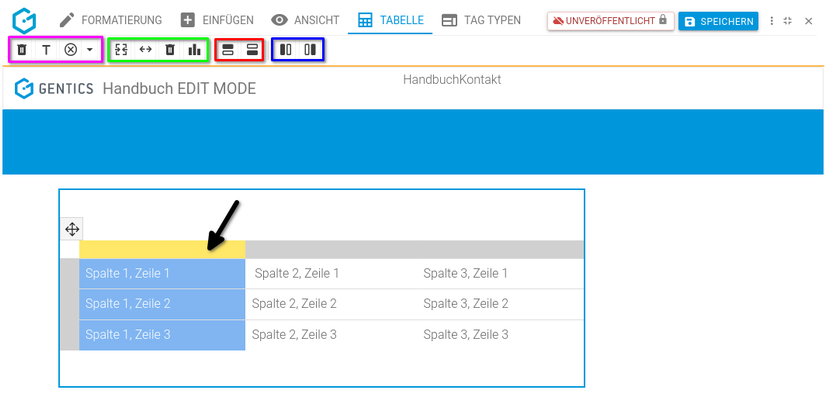
Wenn Sie Spalten bearbeiten wollen (Spalten löschen, Spalten einfügen, Spalten löschen Spalten als Tabellenkopf formatieren) markieren Sie diese zu bearbeitenden Spalten durch Mausklick (Position für Markierung der Spalte 1 in untenstehender Abbildung mit Pfeil markiert).
Mehrere Spalten markieren Sie mit Maus-Klick und gleichzeitig gedrückter Shift-Taste.
Nach Markierung haben Sie die folgenden Möglichkeiten der Spaltenbearbeitung:
- Zeile oberhalb/unterhalb der Markierung einfügen (rote Markierung)
- Spalte links/rechts der Markierung einfügen (blaue Markierung)
- Zellen zusammenführen, zusammengeführte Zellen aufteilen, markierte Spalten/Zeilen löschen und markierte Spalten/Zeilen als Tabellen-Header formatieren (grüne Markierung)
- Die Icons ganz links dienen zum Löschen der ganzen Tabelle, Einfügen einer Tabellenbeschreibung und Einfügen einer Tabellen-Zusammenfassung (violette Markierung)

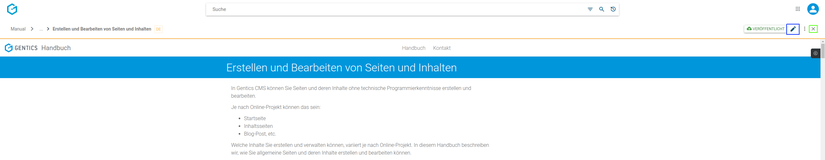
6 Vorschau von Seiten
Sie können während der Bearbeitung durch das öffnen des Kontext-Menüs den Punkt “Vorschau” (in untenstehenden Abbildungen rot markiert) die Seite in einer Vorschau ansehen. Dabei sehen Sie die Seite so wie sie ein Besucher Ihres Online-Projektes veröffentlicht sehen würde.
CMS-Hilfen wie die Markierung der bearbeitbaren Bereiche oder die Icons von Content-Elementen sind nicht sichtbar in der Vorschau (siehe untenstehende Abbildung).
Durch Klick auf “Seite bearbeiten” Button können Sie wieder in den Bearbeitungsmodus zurückkehren. Durch Klick auf das “Kreuz” Icon verlassen Sie sowohl Vorschau als auch Bearbeitungsmodus.
7 Speichern von Seiten
Wenn Sie Ihre Änderungen an einer Seite Speichern wollen, klicken Sie auf den Button “Speichern” (in untenstehender Abbildung, blaue Markierung).
Sie erhalten nach erfolgter Speicherung einen kurzen Hinweis eingeblendet, dass die Seite erfolgreich gespeichert wurde (siehe untenstehende Abbildung, rote Markierung). Diese Änderungen sind allerdings in ihrem Online-Projekt noch nicht veröffentlicht d.h. für dessen Besucher nicht sichtbar.
Der Hinweis enthält außerdem einen Link, um die Seite im Anschluss an das Speichern sofort zu “VERÖFFENTLICHEN”. Sie müssen also nicht extra das Kontextmenü öffnen, und dort den Menüpunkt “Veröffentlichen” wählen.
8 Seiten-Eigenschaften einsehen und verändern
Wenn Sie im Kontextmenü Bearbeitungsmodus (siehe untenstehende Abbildungen, rote Markierungen) den Punkt “Eigenschaften” wählen, können Sie alle allgemeinen und projektspezifischen Eigenschaften der Seite einsehen und bei Bedarf ändern.
Im Reiter “Allgemein” (siehe untenstehende Abbildung, grüne Markierung) finden Sie den CMS-Namen der Seite, deren Dateinamen im Online-Projekt, die Beschreibung der Seite, die Vorlage auf der die Seite basiert sowie deren Sortier-Priorität. Diese Eigenschaften können Sie auch ändern. Diese Änderungen müssen dann per Klick auf den Button “Speichern” (siehe untenstehende Abbildung, rote Markierung) abgeschlossen werden. Die Seite ist nach den Änderungen im Status bearbeitet und muss veröffentlicht werden, damit die Änderungen wirksam werden.
Durch Klick auf das “Schließen”-Icon (siehe untenstehende Abbildung, pinke Markierung) kehren in die vorige Ansicht zurück. Wenn Sie Änderungen vorgenommen haben und diese noch nicht gespeichert haben, werden Sie beim Verlassen von Gentics CMS gefragt, ob Sie die Änderungen speichern oder verwerfen wollen.
Durch Klick auf das Kontextmenü (siehe untenstehende Abbildung, blaue Markierung), können Sie direkt in den Bearbeitungsmodus wechseln oder die Seite direkt veröffentlichen.
Als nächstes finden Sie die Liste aller in dieser Seite verwendeten Content Elemente (“Tags” genannt, siehe untenstehende Abbildung, rote Markierung). Diese Information ist speziell für Entwickler interessant, die das Aussehen der Seiten in Gentics CMS bestimmen.
Darunter können alle verfügbaren projektspezifischen Eigenschaften der Seite eingesehen, verändert und gespeichert werden (siehe untenstehende Abbildung, blaue Markierung). Gentics CMS zeigt Ihnen dabei optisch, welche der Eigenschaften befüllt sind (grüne Markierung). In mehrsprachigen Online-Projekten haben Sie hier die Möglichkeit, eine Änderung gleich auf alle Sprachvarianten anzuwenden (rote Markierung).
Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich, weil sie Teil der Implementierung Ihres Projekts sind. Typische Beispiele dafür sind:
- für welche Zielgruppe eine Seite gedacht ist
- ob diese Seite in einer Seitenübersicht ausgeblendet werden soll
Falls die Seite in mehreren Sprachvarianten verfügbar ist, werden Ihre Änderungen an den projektspezifischen Eigenschaften standardmäßig nur für die aktuelle Sprache gespeichert. Wenn Sie Ihre Änderungen auf alle Sprachvarianten anwenden möchten, wählen Sie den Button “Speichern und auf Sprachversionen vergeben”.
9 Versionen der Seite einsehen und wiederherstellen
Die Informationen zu Seitenversionen, Vergleichen und Wiederherstellen von Seiten finden Sie bei der Beschreibung des Seitenbereichs.
10 Zeitmanagement der Seite einsehen und verändern
Die Informationen zu Zeitmanagement von Seiten und zeitgesteuertes Veröffentlichen von Inhalten finden Sie bei der Beschreibung des Seitenbereichs.
11 Seite Veröffentlichen
Wenn Sie im Bearbeitungsmodus Kontextmenü den Punkt “Veröffentlichen” wählen (siehe untenstehende Abbildungen, rote Markierungen), können Sie eine gespeicherte Seite online stellen, d.h. diese für die Besucher Ihres Online-Projektes sichtbar machen.
Wenn Sie keine Rechte zur Veröffentlichung im CMS haben, wird die Anforderung nach Veröffentlichung an den entsprechend berechtigten Content-Manager weitergeleitet. Erst nach dessen Freigabe wird die Seite endgültig veröffentlicht und der Status der Seite auf “Veröffentlicht” gestellt.
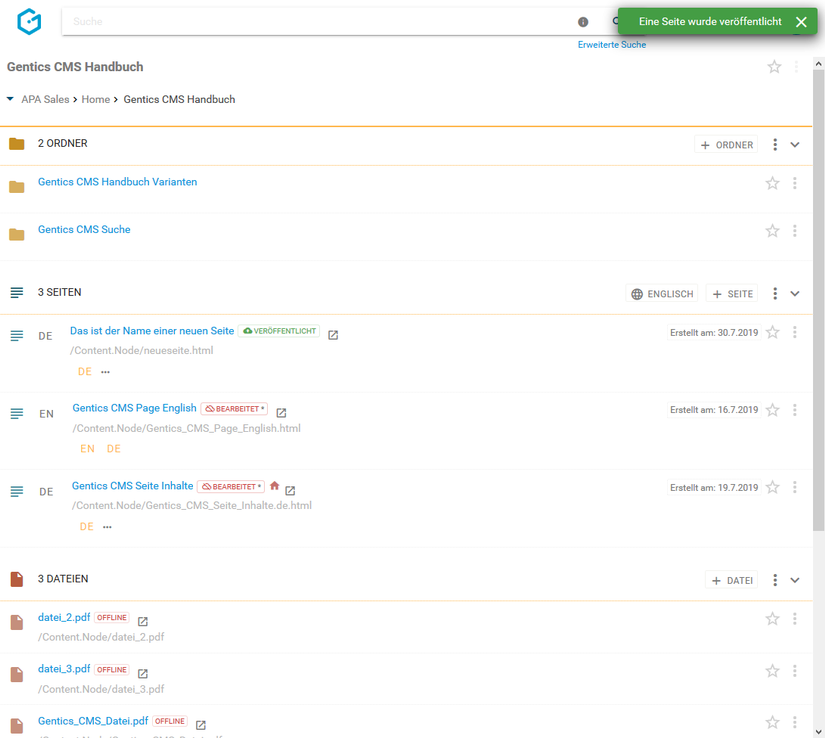
Wenn Veröffentlichung möglich ist und erfolgt ist, erhalten Sie eine Bestätigung, dass die Veröffentlichung durchgeführt wurde. (siehe untenstehende Abbildung).

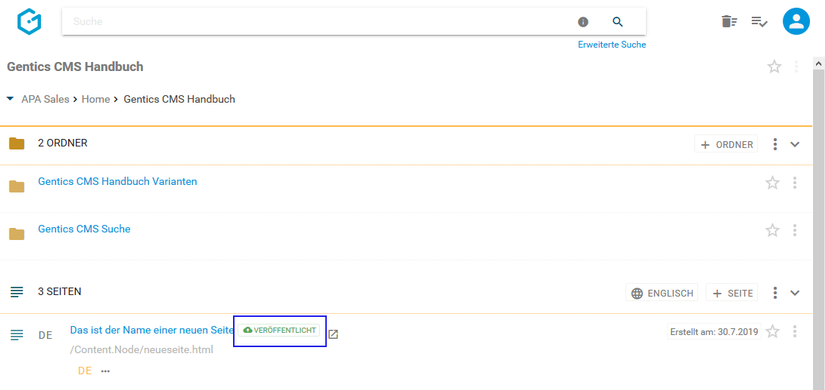
Die Seite hat dann den Status “Veröffentlicht” (siehe untenstehende Abbildung, blaue Markierung)