Formulare
1 Formularbereich
Der Formulargenerator bietet die Möglichkeit, ein individuell angepasstes Formular nach Ihren Bedürfnissen zu erstellen.
Die Standardeingabefelder können variiert und erweitert werden. So lassen sich Pflichtfelder auswählen, Textfelder hinzufügen, Auswahllisten erstellen etc.
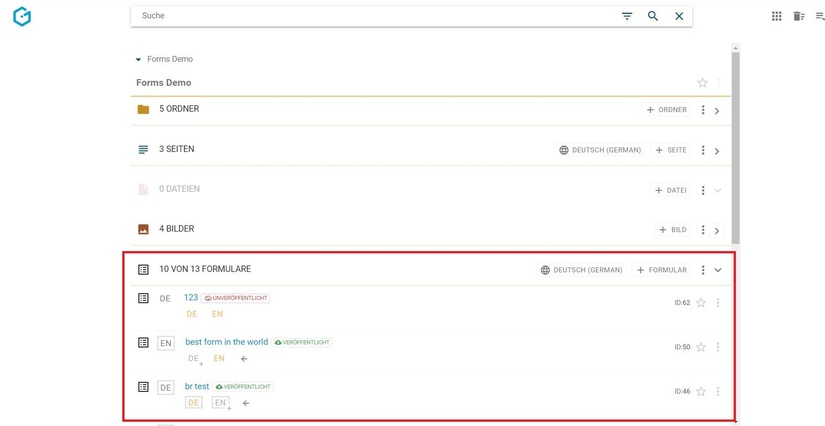
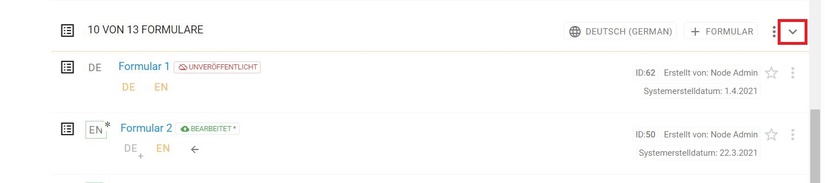
Der Generator ist nicht nur in der Eingabe, sondern auch in der Ausgabe konfigurierbar und für Ihr Projekt anpassbar. Formulare werden im Formularbereich der Gentics CMS-Oberfläche abgebildet. Dieser kann von Ihnen auf- und zugeklappt werden. Im Formularbereich sehen Sie alle Formulare des aktuellen Ordners (siehe Abbildung unten, rote Markierung).

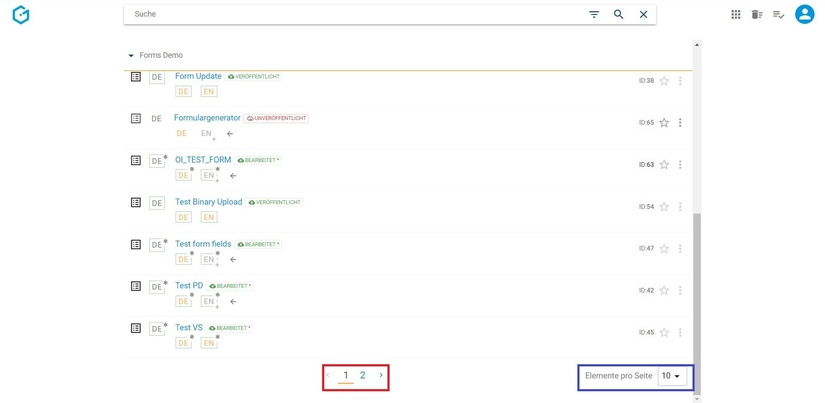
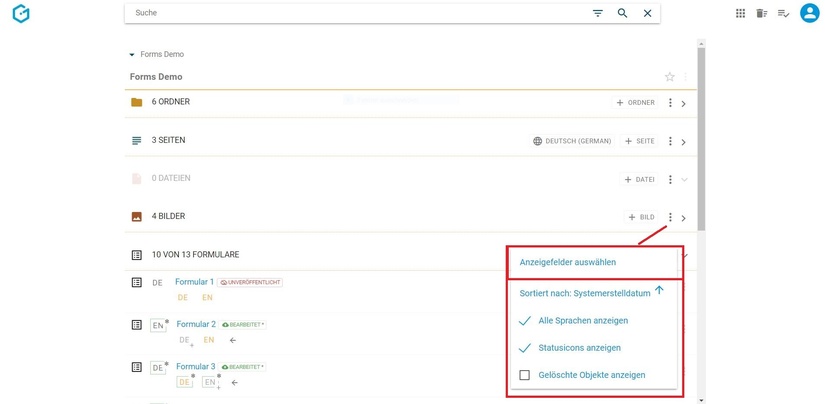
Wenn es eine größere Anzahl an Formularen gibt, wird die Liste aufgeteilt und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Ordnern, die in der Liste angezeigt werden, können Sie selbst wählen (siehe Abbildung unten, blaue Markierung).

Folgende Aktivitäten können für den gesamten Formularbereich gesetzt werden:
- Markieren aller Formulare
- Erstellen eines neuen Formulars
- Anzeigefelder des Formularbereichs auswählen
- Status-Icon anzeigen
- Sortierung des Formularbereichs einstellen
- Formularbereich auf- und zuklappen
Bei jedem Formular in der Auflistung finden Sie folgende Elemente:
- Formular Kontextmenü
- Favoriten-Icon
- Formularname im CMS
- Formular-Icon-/Checkbox
- Status des Formulars und Status-Icon
1.1 Markieren aller Formulare
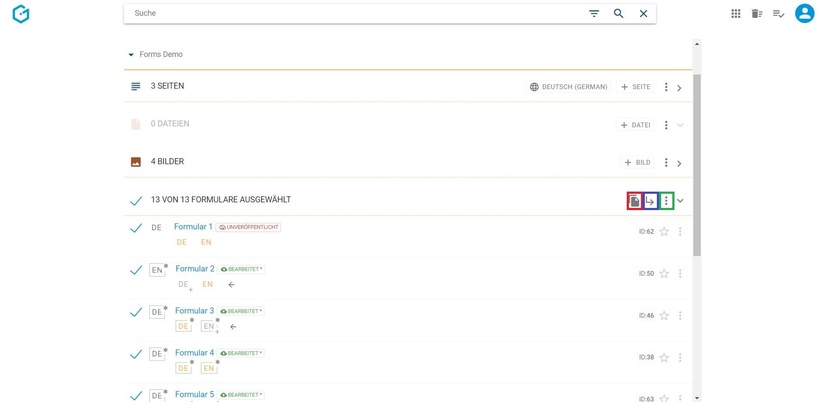
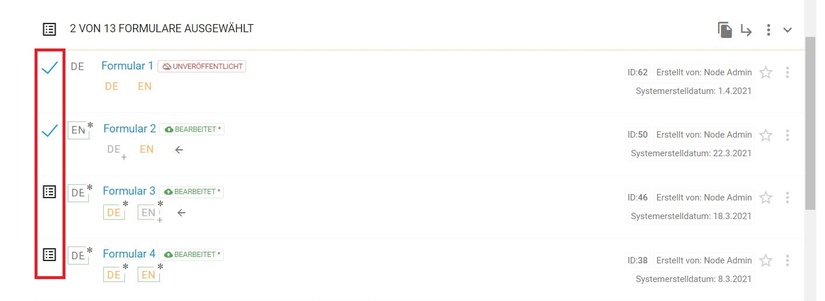
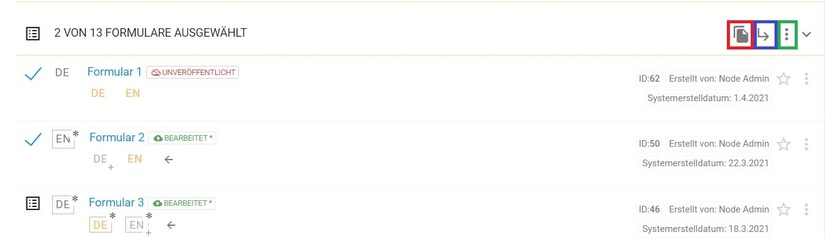
Wenn Sie mit dem Mauszeiger über die Checkbox im linken oberen Bereich des Formularbereichs fahren, wird aus dem Icon eine Checkbox. Dadurch ist es möglich alle, Formulare zu markieren. Die markierten Formulare werden anschließend mit einem blauen Haken versehen. Die markierten Elemente können gesammelt weiter bearbeitet werden: es besteht die Möglichkeit die Formulare zu kopieren (siehe Abbildung unten, rote Markierung), oder verschoben werden (siehe Abbildung unten, blaue Markierung). Durch einen Klick auf das Kontextmenü (siehe Abbildung unten, grüne Markierung) kann man des Weiteren die Formulare Veröffentliche, vom Server nehmen oder Löschen.

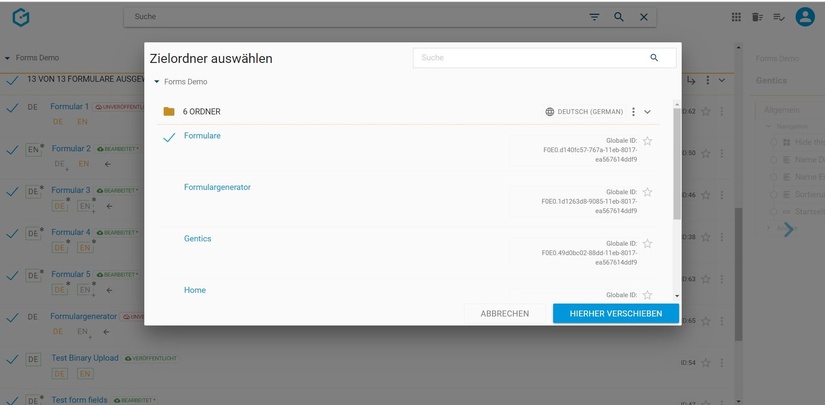
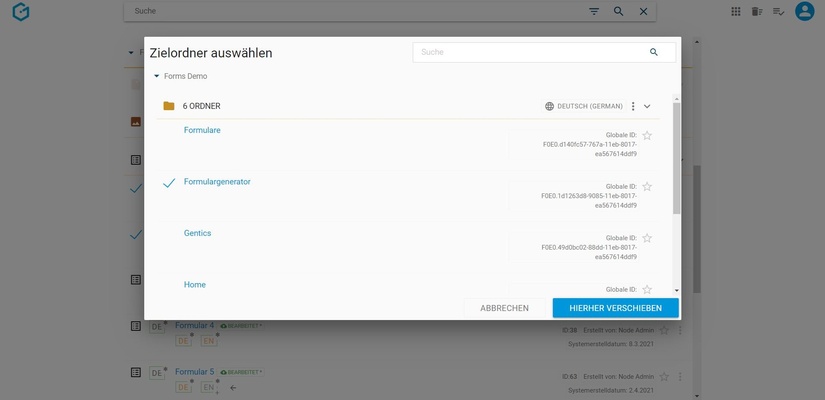
Beim Verschieben der Formulare wird ein neues Dialogfeld geöffnet, in diesem können Sie einen Zielordner auswählen und mit einem Klick auf "HIERHER VERSCHIEBEN" bestätigen.

1.2 Erstellen eines neuen Formulars
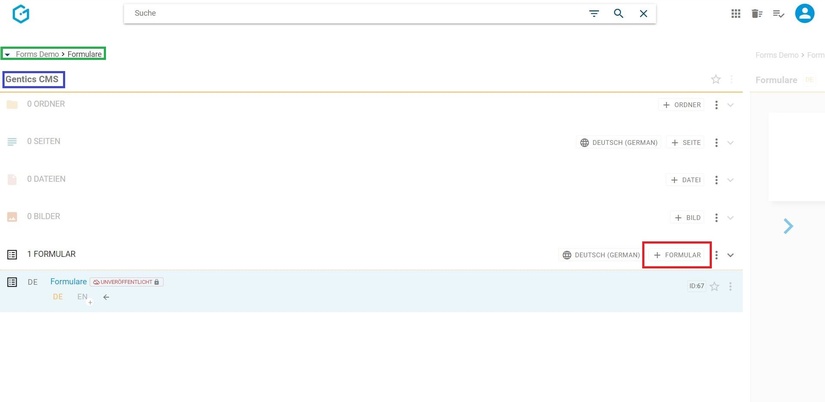
Durch einen Klick auf den Button "+ Formular" (siehe Abbildung unten, rote Markierung) kann ein neues Formular erstellt werden. Das Formular wird in dem Ordner erstellt, in dem man sich aktuell befindet. Zu sehen ist das in der Breadcrumb-Navigation (siehe Abbildung unten, blaue bzw. grüne Markierung).

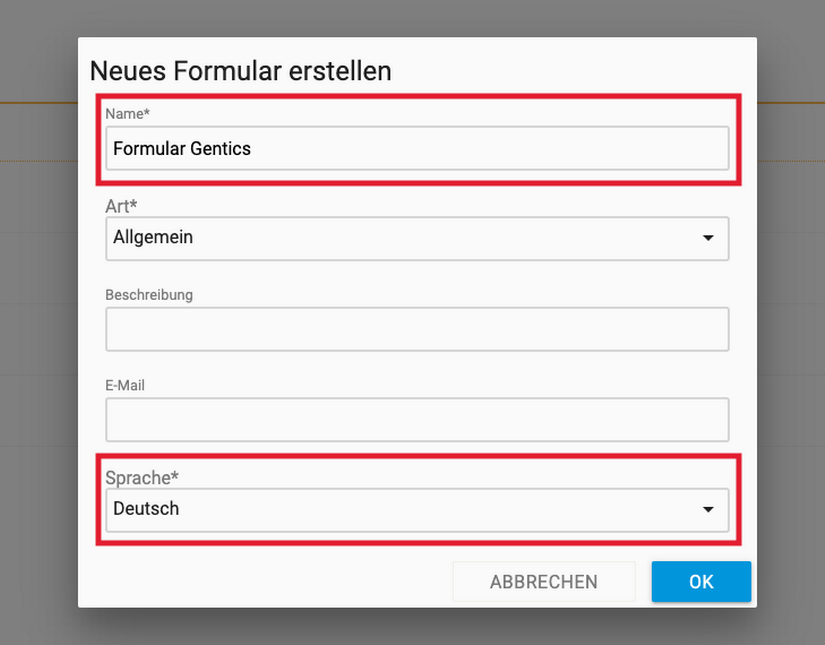
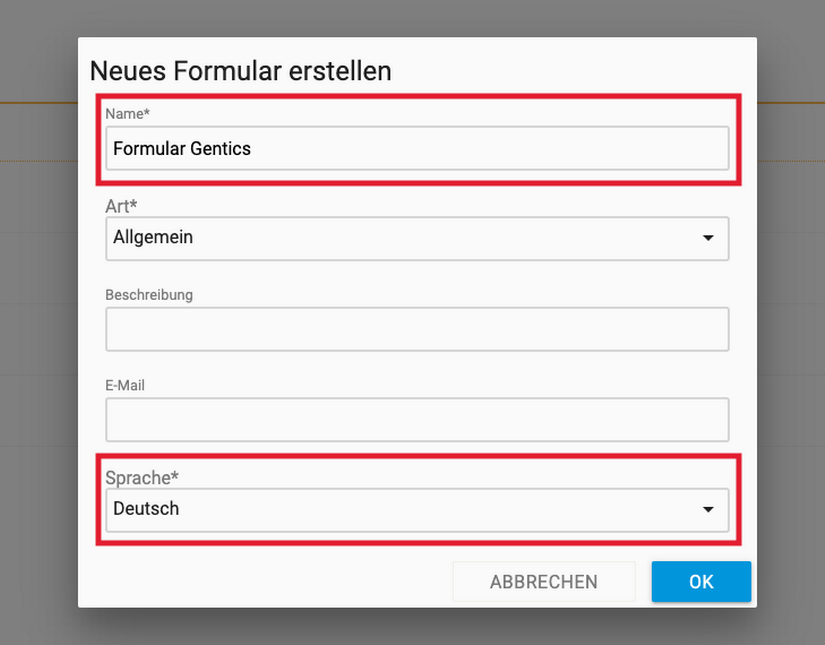
Nach dem Klick auf „+ Formular“ wird ein neues Dialogfenster geöffnet zum Erstellen eines neuen Formulars. Die Eingabe des Namens sowie die Sprache sind verpflichtend (siehe Abbildung unten, rote Markierung). Die Art des Formulars ist ebenfalls verpflichtend anzugeben, jedoch gibt es eine Vorauswahl. Die Eingabe der Beschreibung, der E-Mail Adresse sowie der URL sind freiwillig.

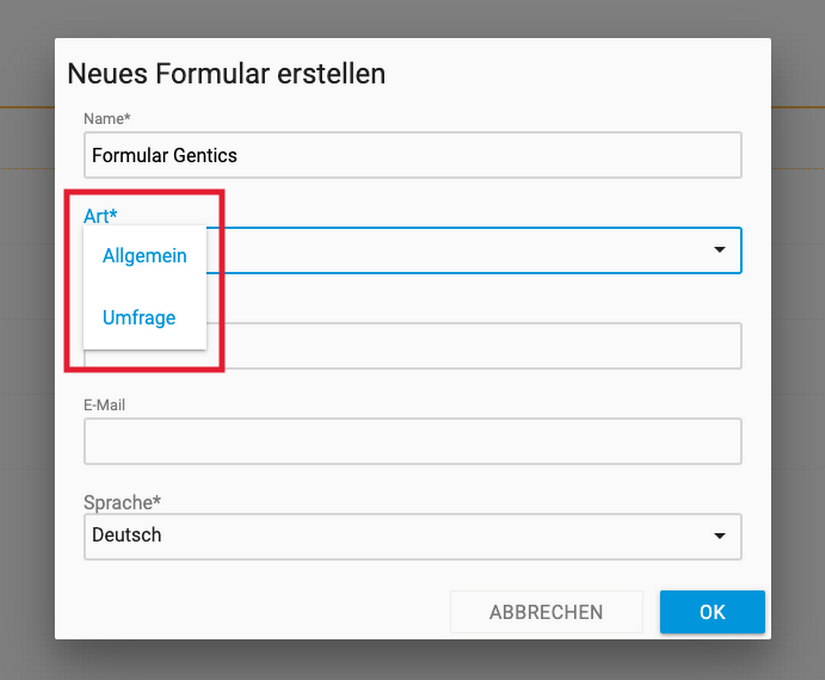
Für die Formularart stehen zwei Optionen zur Verfügung: "Allgemein" sowie "Umfrage" (siehe Abbildung unten, rote Markierung).
- "Allgemein": Ein Standardformular ohne spezielle semantische Bedeutung.
- "Umfrage": Ein Umfrageformular, das für das Durchführen von Umfragen benutzt werden kann.
Jede Formularart kann eine eigene Auswahl an Formularfeldern anbieten.

Mehrere E-Mail Empfänger können Komma-separiert angegeben werden. Zum Beispiel: admin@example.com, office@example.com

1.3 Formularfelder
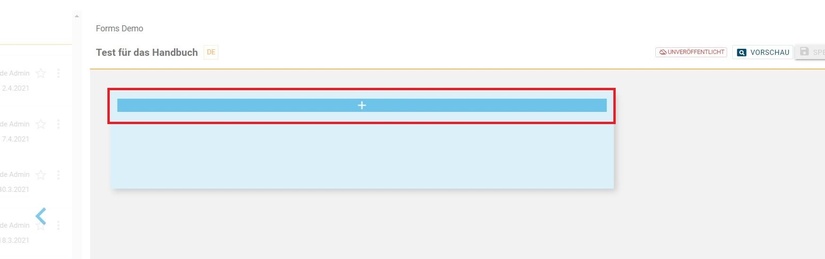
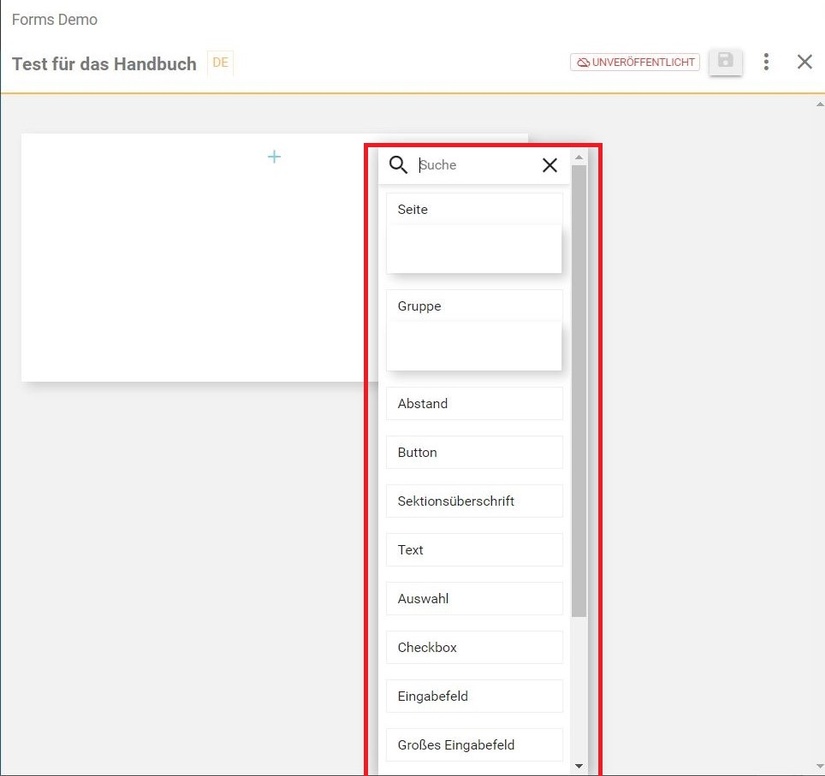
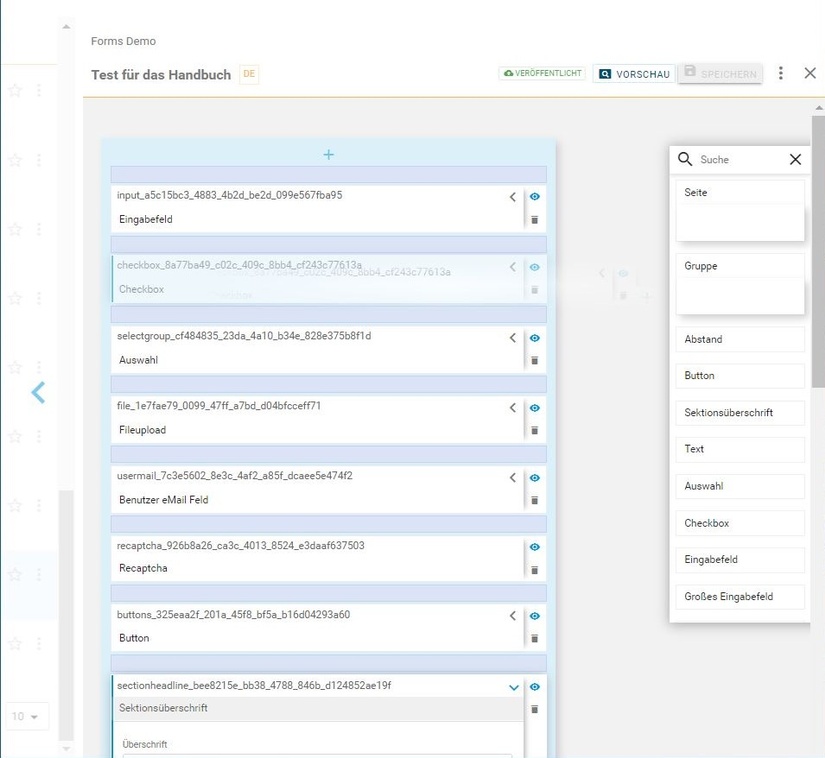
Nach dem Erstellen eines neuen Formulars, können Sie im Kontextmenü des Formulars unter „Bearbeiten“ das Formular nach Ihren Wünschen einrichten. Durch einen Klick auf das „+“ Symbol können Sie die verschiedenen Elemente zu Ihrem Formular hinzufügen. Es sind 14 verschiedene Elemente die Sie in Ihr Formular einfügen können verfügbar (siehe Abbildungen unten, rote Markierung).
Welche Information bei jedem Formularfeld einstellbar sind, hängt von der Konfiguration des Formular-Editors ab. Die folgenden Screenshots und Beschreibungen beziehen sich auf die Beispiel-Konfiguration aus den CMS-Guides.


Nach dem Hinzufügen der verschiedenen Teile des Formulars, lassen sich diese mittels Drag & Drop verschieben. Dazu bewegen Sie den Mauszeiger über ein Element, drücken und halten Sie die Maustaste und ziehen Sie nun das Element an den gewünschten Platz. Die Möglichkeit wohin Sie das Element verschieben können, wird dunkelblau angezeigt (siehe Abbildung unten).

Im folgendem werden die einzelnen auswählbaren Elemente näher beschrieben:
- Eingabefelder
- Checkbox
- Auswahl
- Fileupload
- Benutzer E-Mail
- Recaptcha
- Button
- Sektionsüberschrift
- Text
- Abstand
- Gruppe
- Seite
- Fortschrittsbalken
1.3.1 Eingabefelder
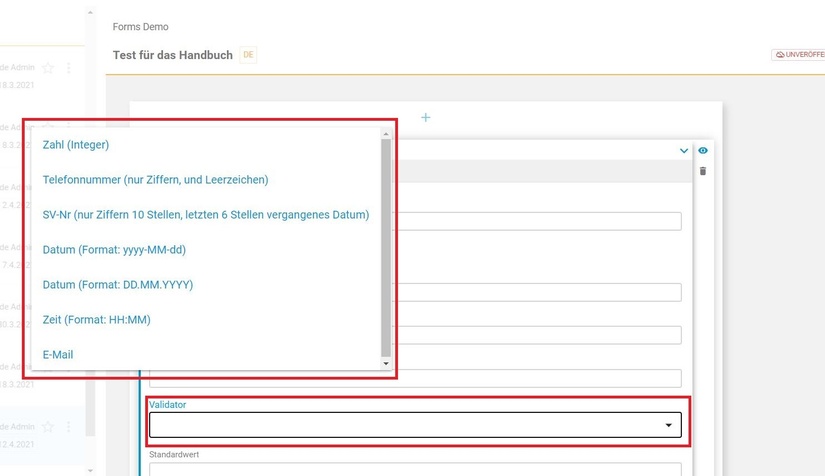
Bei dem Eingabefeld handelt es sich um allgemeines Datenfeld für mehrere Datentypen. So kann man auswählen, ob in das Aufgabenfeld Zahlen, Telefonnummer, SV-Nummer, Datum, Zeit oder die E-Mail Adresse angegeben werden soll. Je nach Auswahl des Validators, sind nur gewisse Eingabemöglichkeiten zulässig. Wählt man „Zahl“ aus, sind nur Zahlen zulässig im Eingabefeld, bei der Telefonnummer sind nur Ziffern und Leerzeichen gültig, bei der SV-Nummer nur Ziffern mit 10 Stellen wobei die letzten 6 Stellen das vergangen Datum sein müssen, beim Wählen des Datums müssen Sie auswählen zwischen den Eingabemöglichkeiten yyyy-MM-dd oder DD.MM.YYYYY und bei der Zeit ist das Format HH:MM (siehe dazu Abbildung unten, rote Markierungen).

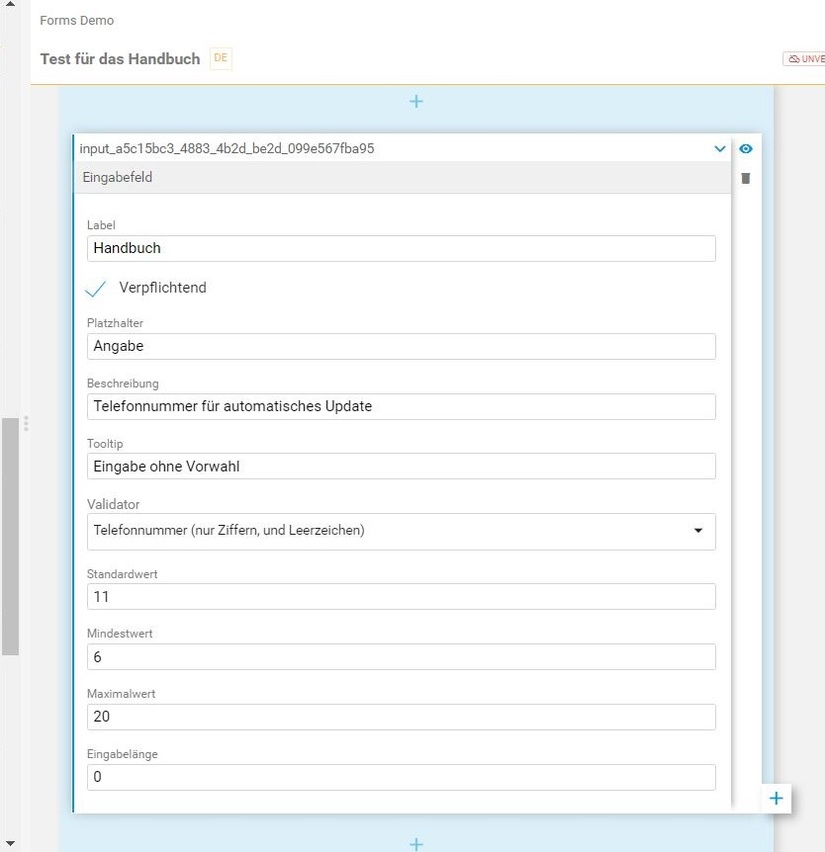
Zusätzlich sind im Eingabefeld folgende Angaben möglich (siehe Abbildung unten):
- Verpflichtend: Auswahl ob das Feld verpflichtend sein soll
- Label: Label für dieses Eingabefeld
- Platzhalter: Platzhalter für dieses Eingabefeld
- Beschreibung: Beschreibung für dieses Eingabefeld
- Tooltip
- Standardwert: Standardwert für dieses Eingabefeld
- Mindestwert: Mindestwert für Zahleneingabe
- Maximalwert: Maximalwert für Zahleneingabe
- Eingabelänge: Anzahl der Zeichen, die eingegeben werden dürfen

1.3.2 Checkboxen
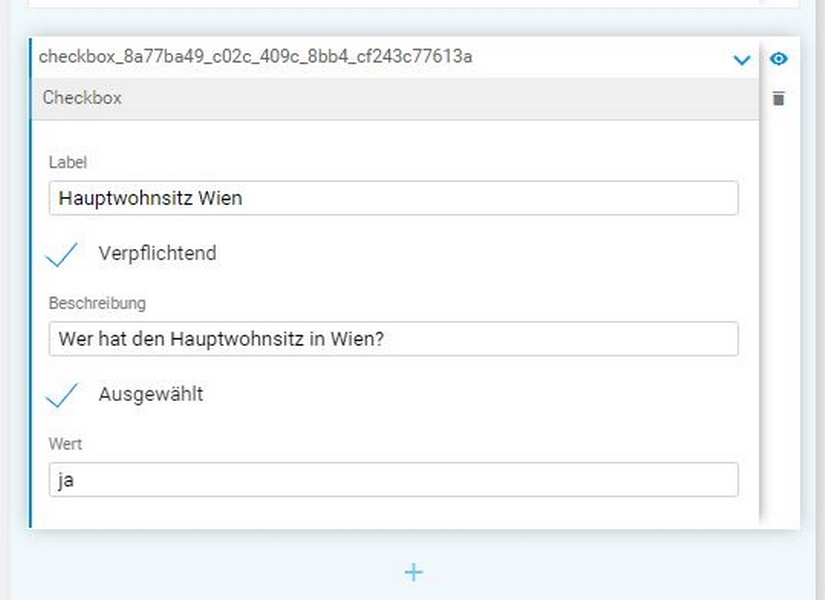
Bei den Checkboxen können folgende Felder angegeben werden (siehe Abbildung unten):
- Label
- Verpflichtend
- Beschreibung
- Wert

1.3.3 Auswahl
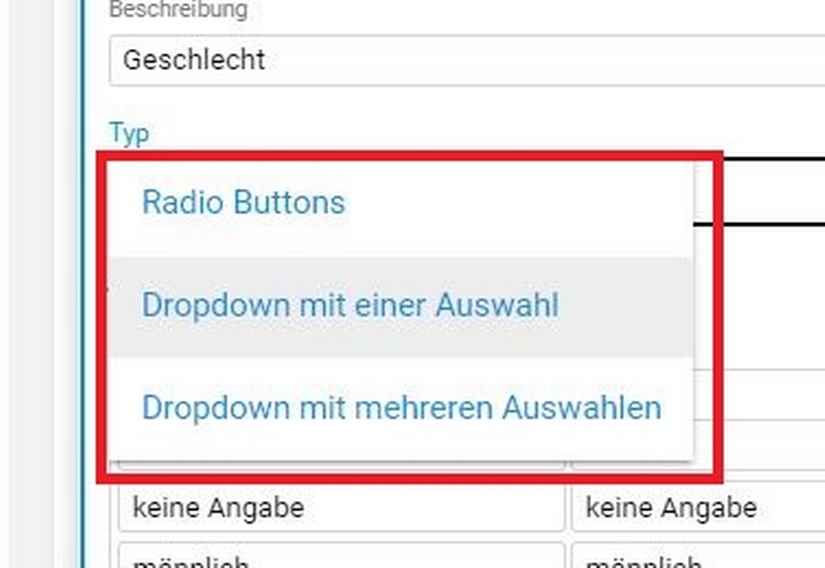
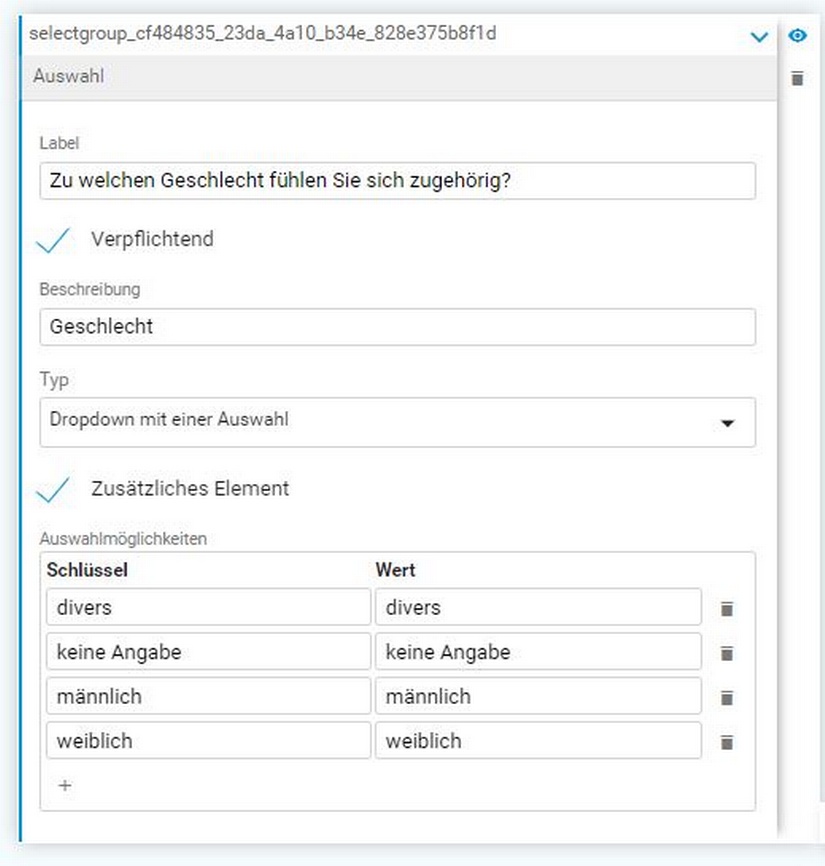
Bei diesem Element können Sie verschiedene Auswahlmöglichkeiten angeben, die anschließend in einer gewünschten Menüauswahl angezeigt und ausgewählt werden können (siehe Abbildung unten, rote Markierung). Sie können angeben, ob nur eine Auswahl oder mehrere Optionen auswählbar sind.

Das Auswahlelement können Sie zum Beispiel bei der Geschlechtsabfrage verwenden (siehe Abbildung unten).

1.3.4 Fileupload
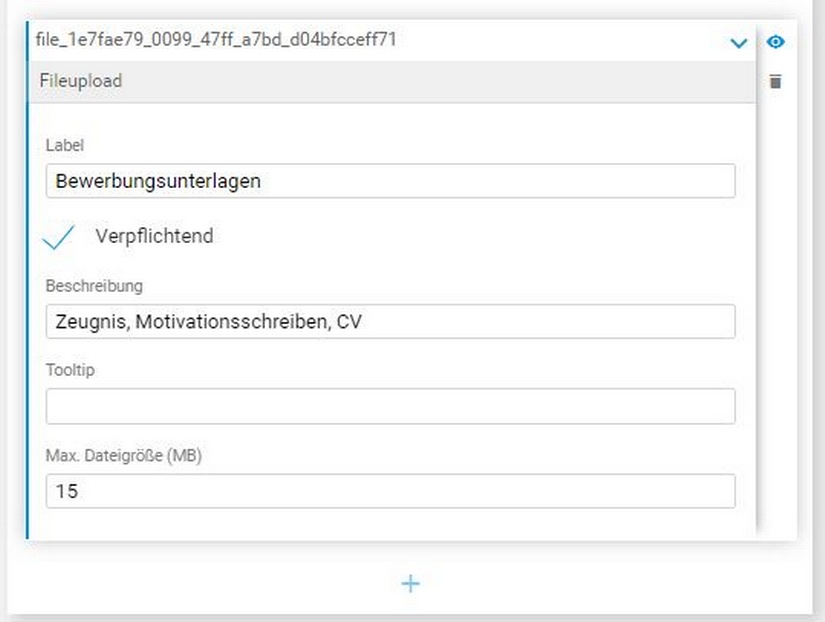
Wenn Sie das Feld Fileupload hinzufügen, bietet dies die Möglichkeit ein File bzw. ein Dokument in Ihr Formular hochzuladen. Folgende Einstellungen können Sie bei diesem Element angeben (siehe Abbildung unten):
- Label
- Verpflichtend
- Beschreibung
- Tooltip
- Max. Dateigröße (MB)

1.3.5 Benutzer E-Mail
Wenn Sie dieses Feld zu Ihrem Formular hinzufügen und die E-Mail Adresse angegeben wird, wird eine E-Mail nach dem fertigen Ausfüllen an die angegebene E-Mail Adresse versendet.
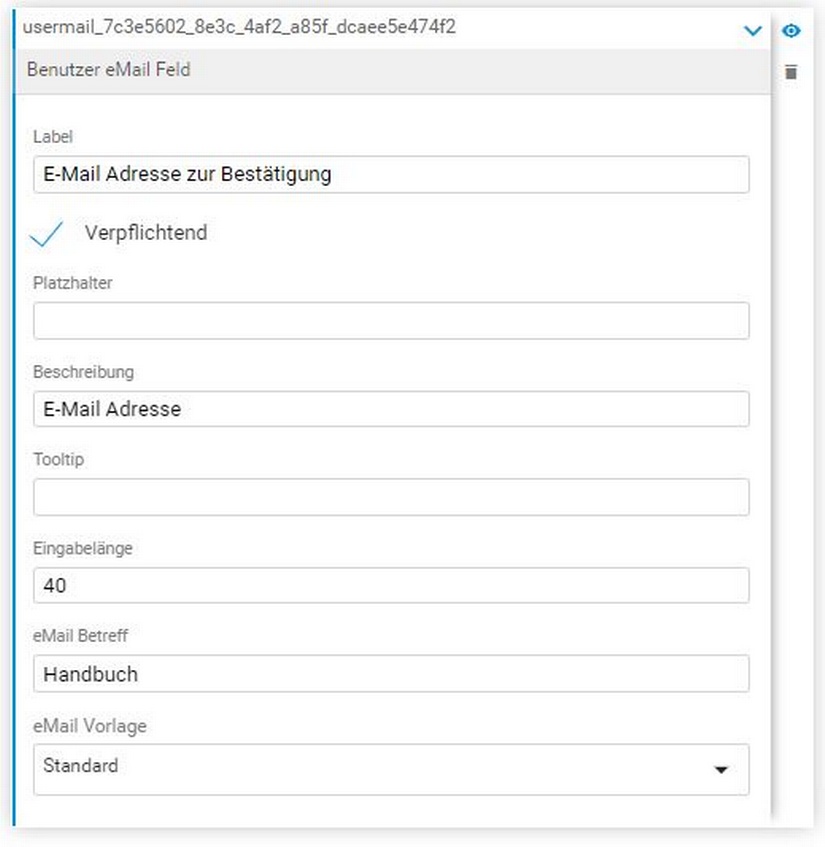
Folgende weitere Einstellungen sind in diesem Feld Möglich (siehe Abbildung unten):
- Label
- Platzhalter
- Beschreibung
- Tooltip
- Eingabelänge: maximale Eingabelänge
- eMail Betreff: Betreff der E-Mail die versendet wird
- eMail Vorlage: Vorlage, die zur Darstellung des Inhalts verwendet werden soll

1.3.6 Recaptcha
Bei dem Feld Recaptcha handelt es sich um einen Spamschutz um sicherzugehen, dass Ihr Formular von einem Menschen und nicht von einem Computerprogramm bzw. Bot ausgefüllt wird.
1.3.7 Button
Dieses Feld ist notwendig, um das Formular abzusenden oder wahlweise auch zurückzusetzen zu können. Das Label ist der Name des Buttons. Ob der Button zum Zurücksetzten angezeigt werden soll, können Sie selbst bestimmen.

1.3.8 Text
Das Textfeld bietet Ihnen die Möglichkeit zusätzliche Informationen zwischen den Formularfeldern hinzuzufügen (siehe Abbildung unten):

Textfelder können auch Links zu externen oder internen Ressourcen beinhalten.
Dieser Modus muss für jedes Textfeld passend konfiguriert werden.
1.3.9 Abstand
Das Abstandsfeld vergrößert den Abstand zwischen den Formular-Elementen für eine bessere Übersicht.
1.3.10 Gruppe
Das Gruppenelement bietet Ihnen die Möglichkeit, mehrere Elemente eines Formulars zu einer Gruppe zusammenzuführen.
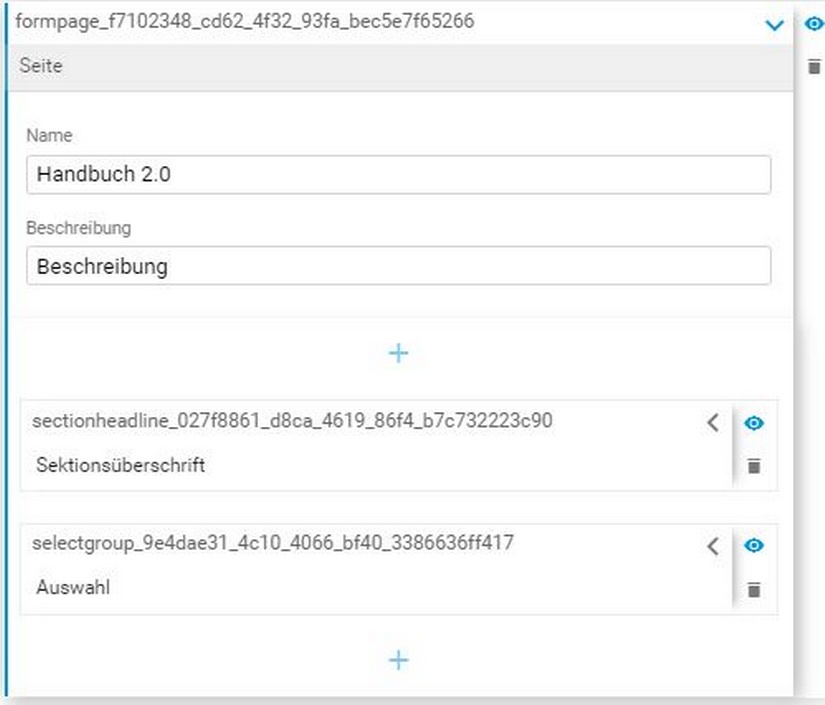
1.3.11 Seite
Wenn Sie das Element Seite zu Ihrem Formular hinzufügen, werden die Formularelemente welche zur neuen Seite hinzugefügt worden sind, auf einer neuen Seite angezeigt (siehe Abbildung unten). Das Formular wird durch dieses Element also übersichtlich in mehrere Seiten unterteil.
Im Beispiel unten werden also die Felder „Sektionsüberschrift“ und „Auswahl“ auf einer neuen Seite angezeigt.

Bitte beachten Sie, dass jede Formularseite eine Button-Element benötigt. Nur so können Benutzer eine Seite abschließen und zur nächsten gelangen.
1.3.12 Fortschrittsbalken
Der Fortschrittsbalken kann bei einem mehrseitigen Formular verwendet werden. Es zeigt an auf welcher Seite des Formulars man sich beim Ausfüllen befindet.
1.4 Formularberichte
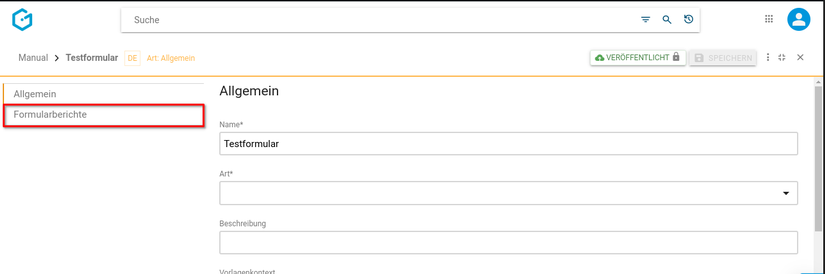
VOn Benutzern abgesendete Formulardaten sind unter den Eigenschaften des Formulars einsehbar. Klicken Sie auf die drei Punkten neben dem Formular und wählen sie den Punkt "Eigenschaften" im Kontextmenü.

In den Formulareigenschaften wählen Sie den Punkt "Formularberichte".

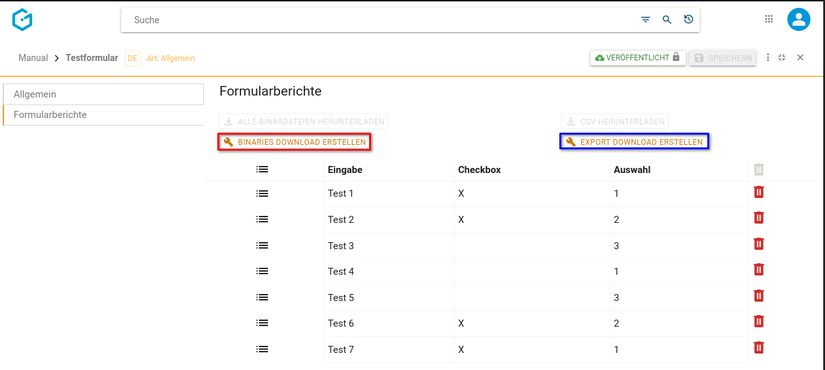
Unter "Formularberichte" sehen Sie eine Auflistung aller abgesendeten Daten. Ein Klick auf das Mistkübel-Symbol neben einem Eintrag löscht den zugehörigen Datensatz. Durch anklicken der Checkboxen in der linken Spalte und anschließender Klick auf das Mistkübel-Symbol rechts oben löscht alle ausgewählten Datensätze.
Das Erstellen von Export-Dateien und Binärdaten-Archiven kann mehrere Minuten dauern, deswegen müssen neue Exporte erst angefordert werden, bevor sie heruntergeladen werden können. Ein Klick auf "Binaries Download erstellen" erstellt ein ZIP-Archiv mit allen abgesendeten Binärdaten und ein Klick auf "Export Download erstellen" erstellt einen Export der Formulardaten im CSV-Format (welches z.B. mit MS Excel bearbeitbar ist).

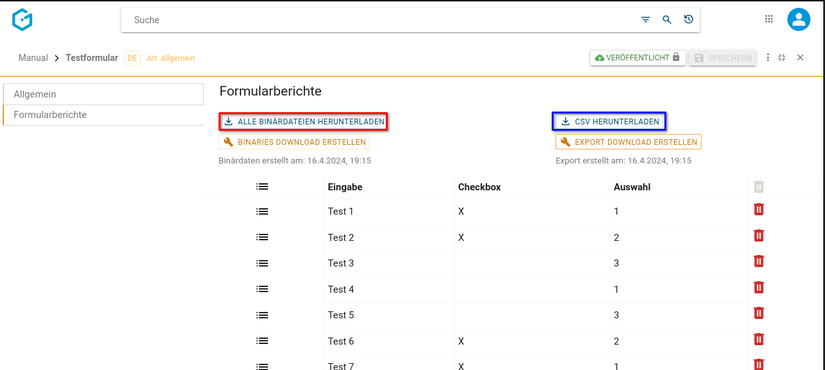
Wenn die angeforderten Downloads erstellt wurden, erfolgt eine Benachrichtigung und die eigentlichen Download-Buttons werden aktiv. Durch Klick auf "Alle Binärdateien herunterladen" bzw. "CSV herunterladen" startet den entsprechenden Download.

1.5 Formulare in eine Seite einfügen
Sobald Sie sich im Bearbeitungsmodus der gewünschten Seite befinden, ist es möglich ein bereits erstelltes Formular auf diese Seite einzufügen. Dafür müssen Sie im Menü unter dem Reiter „Einfügen“ den Tag „Formular“ auswählen (siehe Abbildung unten, rote Markierung)

1.6 Anzeigefelder des Formularbereichs auswählen
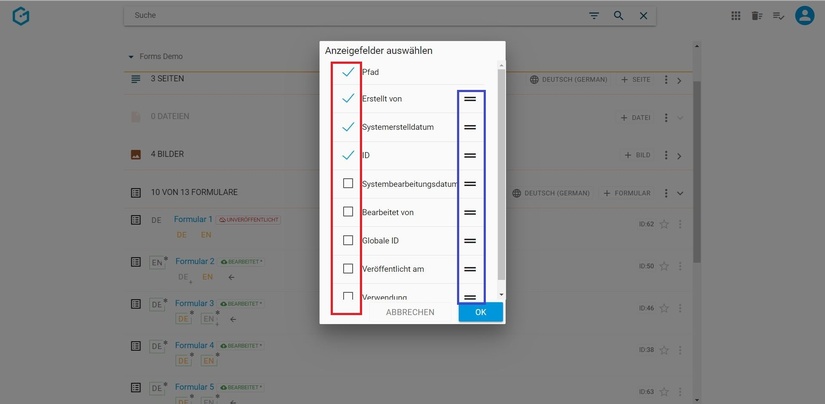
Im Kontextmenü des Formularbereichs ist es möglich, die verschiedenen Anzeigefelder auszuwählen, welche in der Liste der Formulare im Formularbereich angezeigt werden sollen (siehe Abbildung unten, rote Markierung).

Durch das Markieren der Checkboxen (siehe Abbildung unten, rote Markierung), können Sie die gewünschten Felder auswählen welche im Anzeigebereich des Formularbereichs angezeigt werden sollen. Mittels Drag & Drop können Sie die Reihenfolge der Darstellung ändern (siehe Abbildung unten, blaue Markierung).

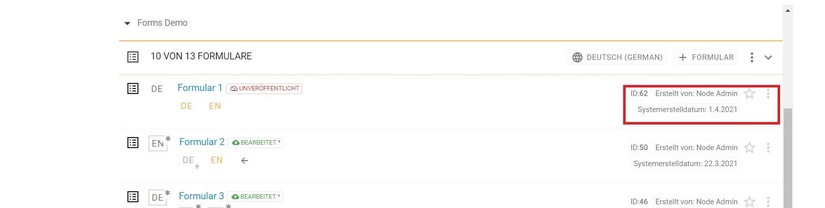
Die ausgewählten Anzeigefelder werden anschließend im Formularbereich eingeblendet (siehe Abbildung unten, rot Markierung).

1.7 Sortierung des Formularbereichs
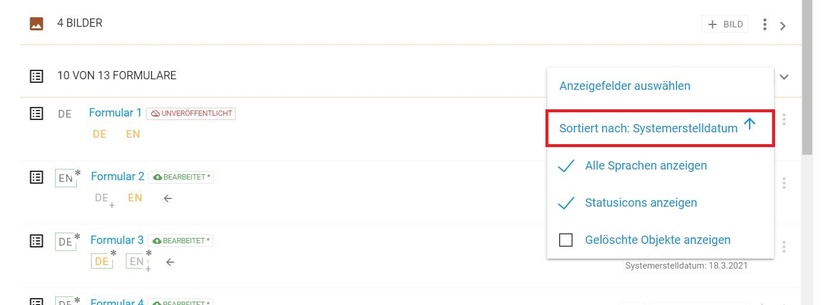
Im Kontextmenü des Formularbereichs können Sie die Sortierungseinstellungen der Formulare bestimmen (siehe Abbildung unten, rote Markierung).

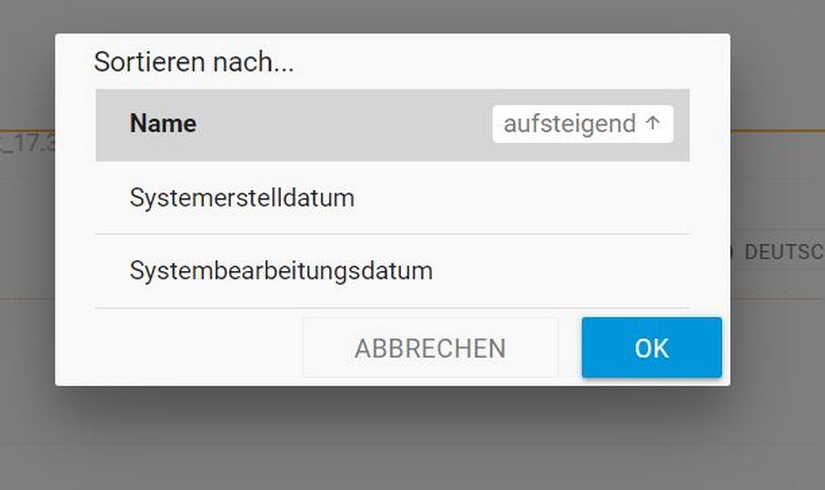
Das Menü bietet Ihnen eine Reihe von Eigenschaften um die Sortierung des Formularbereichs einzustellen (siehe Abbildung unten).

1.8 Alle Sprachvarianten anzeigen
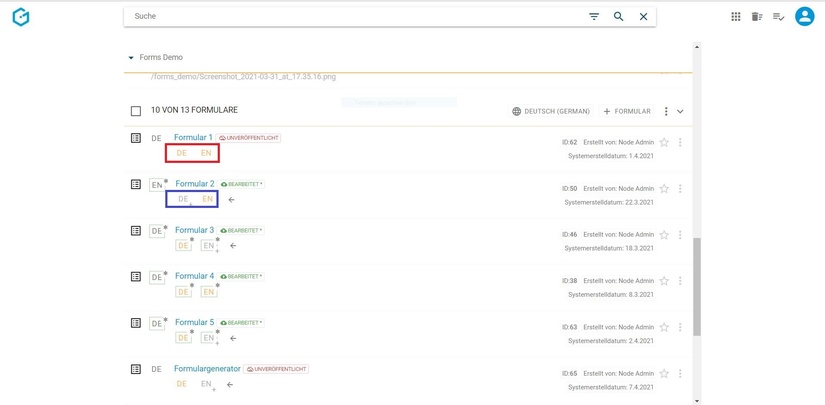
Wenn es Formulare in mehreren Sprachen gibt, werden die verfügbaren Sprachvarianten in der Sprachleiste angezeigt (siehe Abbildung unten, rote Markierung). Wenn das Formular nur in einer Sprache verfügbar ist, wird die fehlende Sprachvariante ausgegraut (siehe Abbildung unten, blaue Markierung).

1.9 Statusicons anzeigen
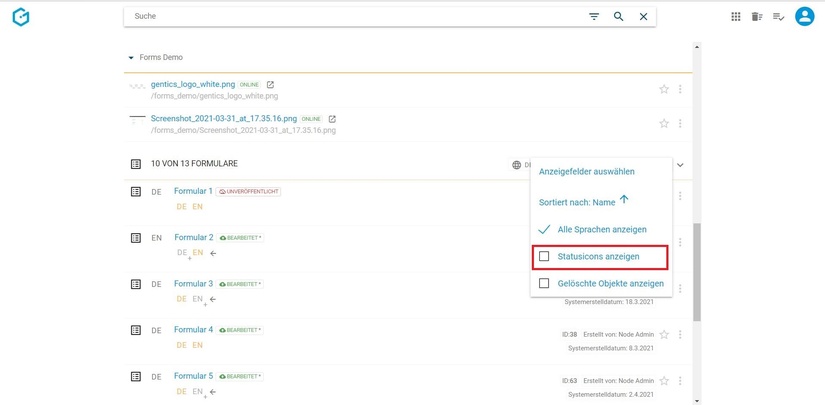
Durch das Einblenden der Statusicons können Sie sehen, welches Formular vor der Veröffentlichung noch einmal bearbeitet wurde und in welchem Status sich die Übersetzung eines Formulars befindet. Um die Statusicons einzublenden, müssen Sie im Kontextmenü das Feld „Statusicons anzeigen“ auswählen (siehe Abbildung unten, rote Markierung).

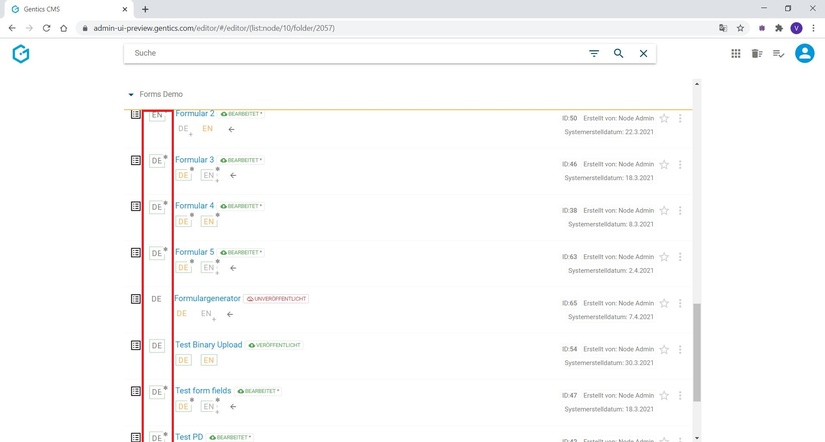
In der zusätzlich eingeblendeten Statusspalte können Sie einfach und schnell die Status der Formulare erkennen (siehe Abbildung unten, rote Markierung).

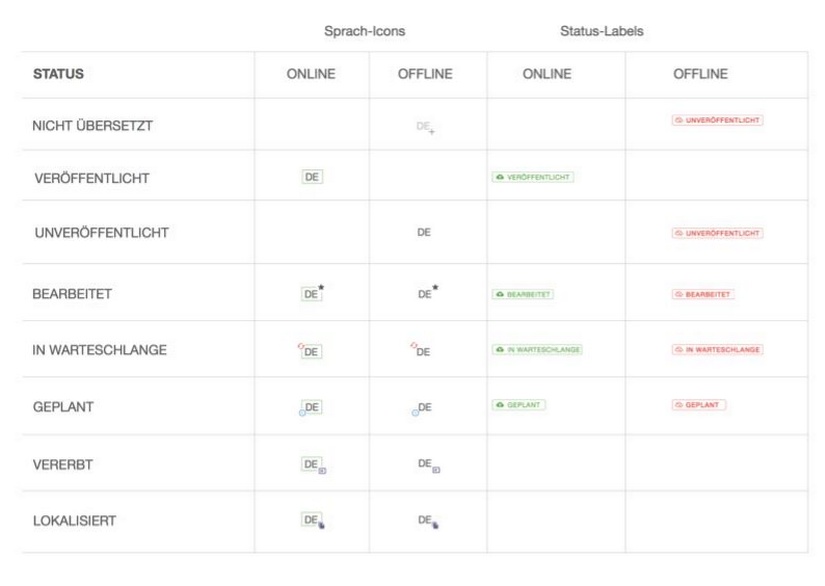
In der unten angeführten Tabelle sind die verschiedenen Status die im Gentics CMS zu finden sind aufgelistet und erklärt:

1.10 Formularbereich auf- und zuklappen
Um eine bessere Übersicht im Gentics CMS zu schaffen und mehr Platz im sichtbaren Bereich zu bekommen, können Sie den Formularbereich zuklappen (siehe Abbildung unten, rote Markierung). Sie können den Formularbereich jederzeit durch einen Klick auf dasselbe Icon wieder aufklappen.

1.11 Formular-Icon/Checkbox: Formulare auswählen für Kopieren, Verschieben und Löschen
Wenn sie mit der Maus im Formularbereich über die Checkboxen fahren, können Sie diese durch einen Klick markieren. Sie haben die Möglichkeit ein oder mehrere Formulare zu markieren (siehe Abbildung unten, rote Markierung).

Nach dem Markieren der Formulare haben Sie die Möglichkeit, die markierten Elemente zu kopieren (siehe Abbildung unten, rote Markierung), zu verschieben (siehe Abbildung unten, blaue Markierung) oder zu löschen (siehe Abbildung unten, grüne Markierung).

Beim Verschieben und Kopieren öffnet sich ein neues Dialogfenster indem Sie auswählen können, in welchem Zielordner Sie das Formular kopieren bzw. verschieben wollen (siehe Abbildung unten).

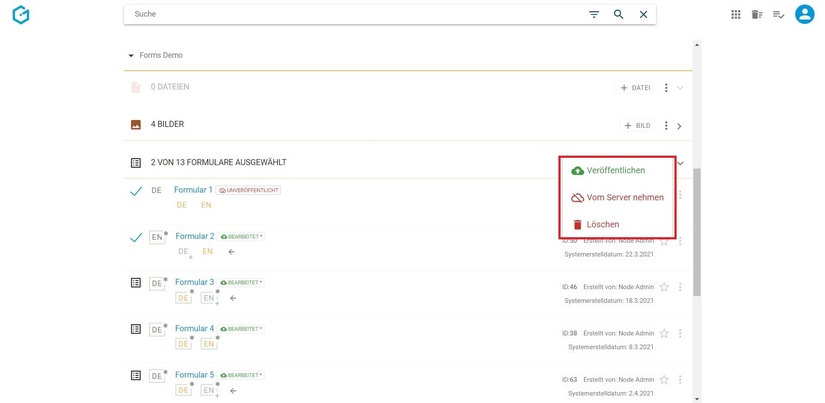
Über das Kontextmenü können Sie Formulare löschen, vom Server nehmen und Veröffentlichen (siehe Abbildung unten, rote Markierung).

1.12 Favoriten-Icon: Formular als Favoriten setzen
Falls Sie bestimmte Formulare öfter verwenden, können Sie diese praktisch als Favoriten markieren. Dafür müssen Sie am rechten Rand des gewünschten Formulars auf den Stern klicken. Dieser wird gelb gekennzeichnet und das Formular ist somit als Favorit gesetzt (siehe Abbildung unten, rote Markierung). Wenn Sie das Formular wieder von Ihren Favoriten entfernen wollen, müssen Sie einfach noch einmal auf den gelb markierten Stern klicken. Die gesetzten Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden. Mit einem Klick auf das Formular, wird dieses direkt geöffnet.