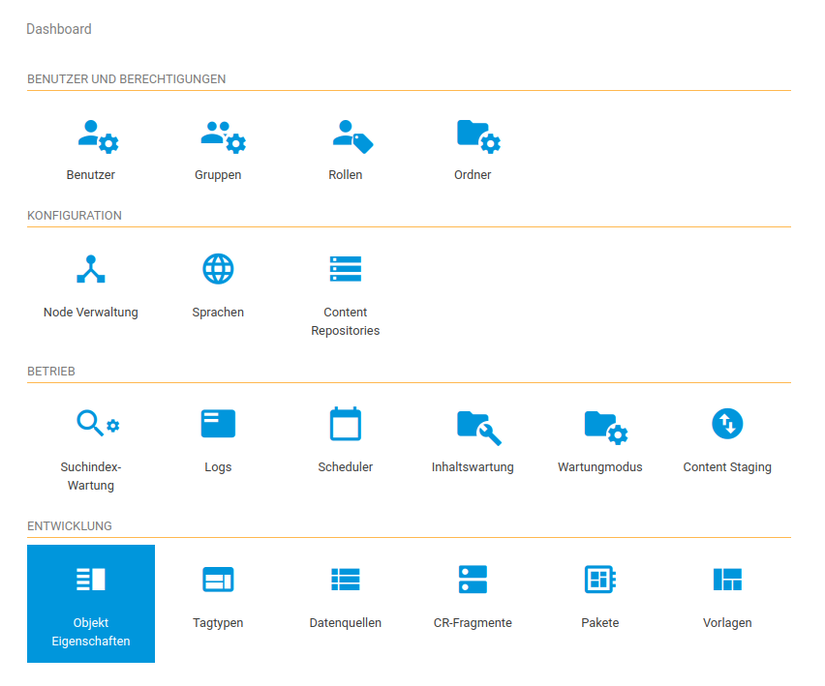
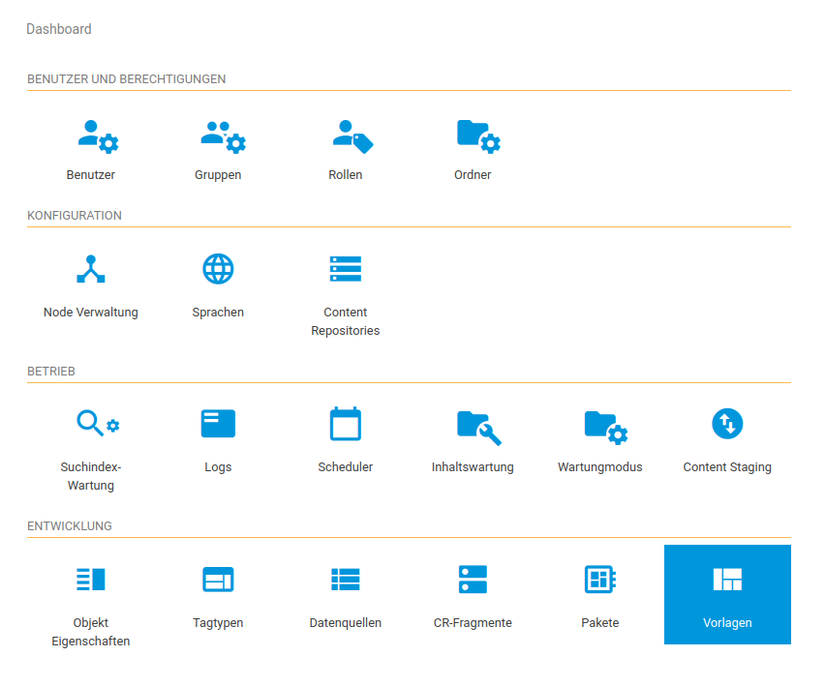
Entwicklung
1 Objekteigenschaften
Objekteigenschaften sind Erweiterungen von Objekten, die zusätzliche Informationen mit den Objekten verknüpfen.
Diese Informationen können im System angesprochen werden.
Ein Seiten-Objekt hat beispielsweise die Eigenschaft "name", welchen man mit <node page.name> (Node Syntax) oder mit $cms.page.name (Velocity Syntax) im Template anzeigen lassen kann.
Im "Objekteigenschaften"-Modul können Objekteigenschaften für verschiedene Inhaltstypen, wie zum Beispiel Ordner oder Bilder verwaltet werden.

Ein Beispiel für eine Objekteigenschaft ist Copyright. Mit der Erstellung dieser Eigenschaft kann einem Bild Zusatzinformationen zugewiesen werden, um somit ein Copyright geschütztes Bild als solches zu markieren.
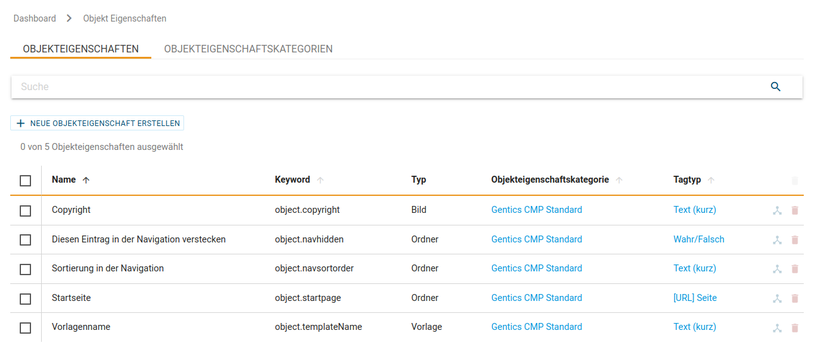
In der Übersichtseite sind alle bereits verfügbaren Objekteigenschaften aufgelistet.

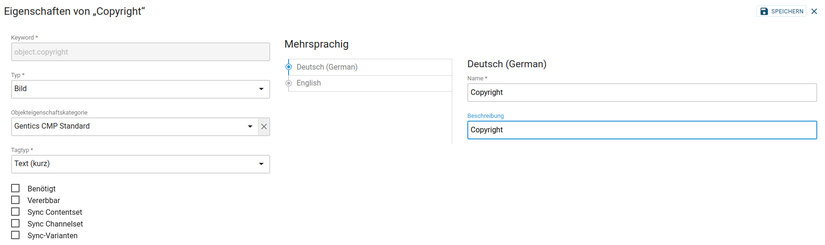
Mit einem Klick auf die gewünschte Objekteigenschaft, öffnet sich die Detailansicht.

Hier können die Eigenschaften bereits erstellter Objekteigenschaften geändert werden.
1.1 Objekteigenschaften erstellen
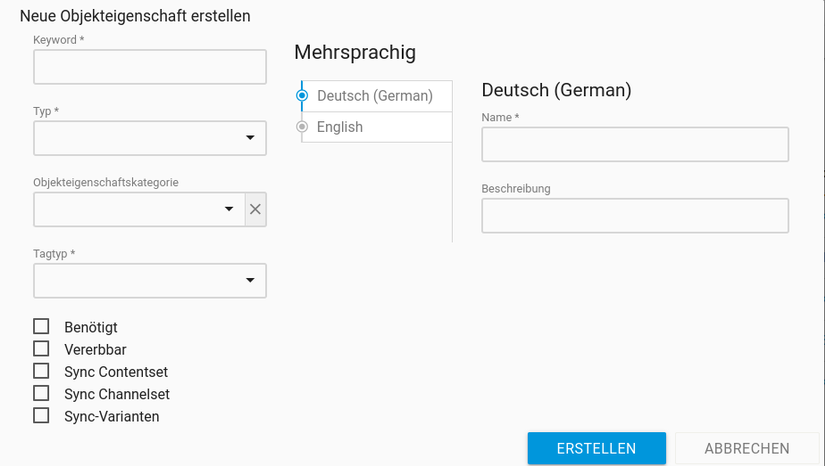
Mit einem Klick auf "Neue Objekteigenschaften erstellen" können neue Objekteigenschaften erstellt werden.
Objekteigenschaften haben einen Typen, für den diese gültig sind. Eine Objekteigenschaft kann aus einem elementaren Typen wie ein einfacher Text oder auch aus einem komplexeren Tagtypen bestehen.

1.2 Sync-Eigenschaften
Abhängig vom Typ der Objekteigenschaft stehen verschiedene Synchronisierungoptionen zur Verfügung.
1.2.1 Sync-Contentset
Synchronisiert Inhalte mit Sprachversionen.
1.2.2 Sync-Channelset
Sychronisiert die Objekteigenschaft mit Channels.
1.2.3 Sync-Varianten
Diese Option betrifft Seiten und ermöglicht es, die Objekteigenschaft auf Seitenvarianten zu synchronisieren.
1.3 Vererbung
Ist die "Vererbbar" Option ausgewählt, dann wird die Objekteigenschaft beim Erstellen eines Unterordners vom übergeordneten Ordner auf den Unterordner vererbt. Mit dem Zugriff von Seiten auf Ordner oder Template Objekteigenschaften hat das nichts zu tun und beeinflusst dieses Verhalten nicht. Seiten können immer auf Ordner und Template Objekteigenschaften zugreifen.
1.4 Objekteigenschaftskategorien
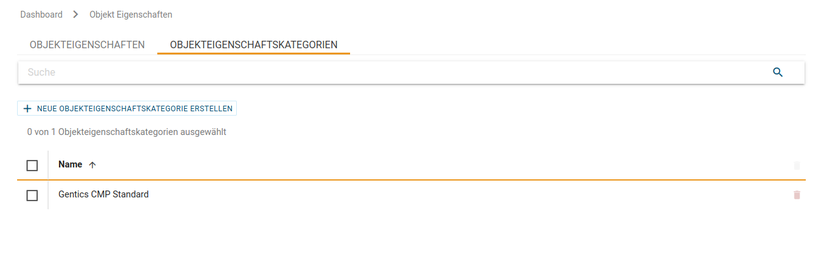
Um Objekteigenschaften besser verwalten zu können, ist es möglich, diese in Kategorien zu organisieren.
Dazu können mit einem Klick "Neue Objekteigenschaftskategorie erstellen", beliebe Kategorien erstellt werden. Diese werden in der Übersichtsseite aufgelistet.

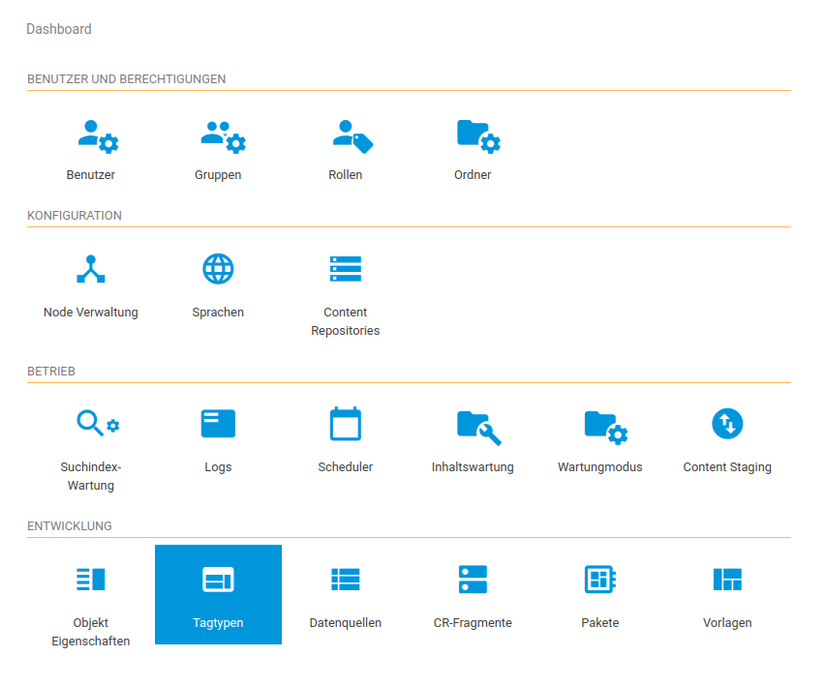
2 Tagtypen
Tagtypen bzw. Constructs, sind wie Bausteine mit denen Seiten zusammengesetzt werden können.
In Seiten und Vorlagen können unterschiedlichste Tags eingefügt werden, wobei deren Eigenschaften durch den Tagtyp definiert werden.
Bestimmte Tagtypen stehen bereits bei Installation des Systems zur Verfügung, andere Tagtypen können vom Administrator beliebig erweitert und an die Anforderungen des jeweiligen Webprojektes maßgeschneidert werden.
Basierend auf einem Grundgerüst sind diese Objekte später für Redakteure einfach zu bearbeiten und zu generieren.

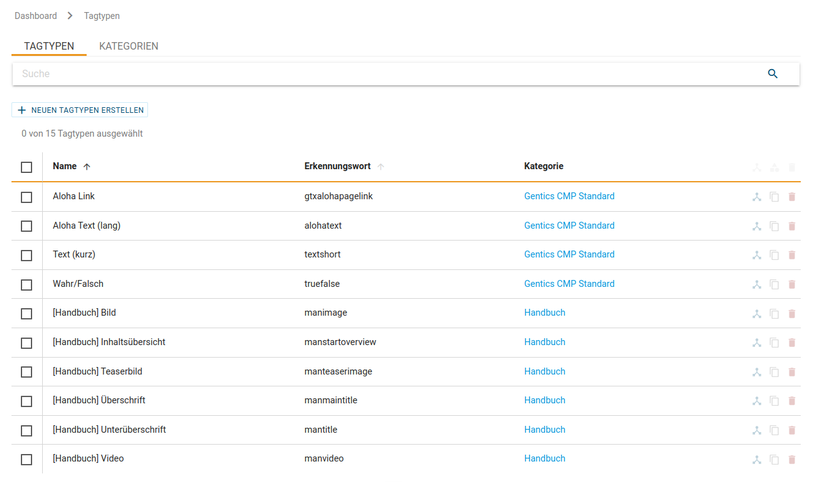
In der Übersichtsseite sind alle verfügbaren Tagtypen aufgelistet. Ein Tagtyp muss immer ein eindeutiges Erkennungswort haben und kann einer Kategorie zugeordnet sein.
In der Übersichtsseite können Tagtypen erstellt, Nodes zugewiesen, kopiert und gelöscht werden.

2.1 Tagtyp erstellen
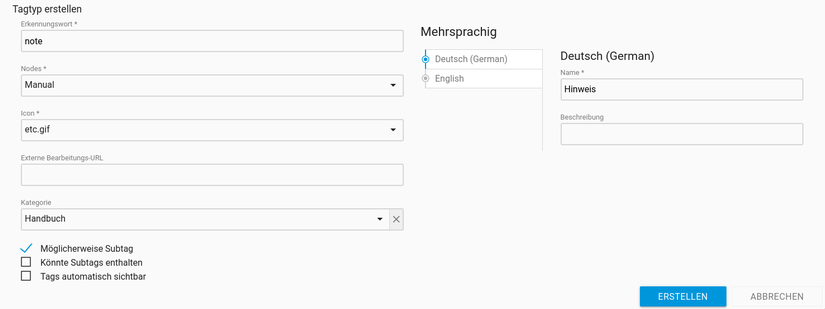
Mit einem Klick auf "Neuen Tagtypen erstellen", können neue Tagtypen angelegt werden.

Bearbeitungsfläche-Position
Definiert ob die Bearbeitungs-Icons für den Tag darüber, daneben oder nur nach einem Klick auf den Tag angezeigt werden
Möglicherweise Subtag
Ein Tag kann in einen anderen Tag eingefügt werden, wenn die Option "Möglicherweise Subtag" des Tagtypen aktiv ist. Um zu verhindern, dass in einem Tag andere Tags eingefügt werden können, darf die Option "Könnte Subtag enthalten" nicht aktiviert sein.
Könnte Subtags enthalten
Sind sowohl die Option "Möglicherweise Subtag" und die Option "Möglicherweise Subtag" aktiviert, kann dieser Tag in andere Tags eingefügt werden oder auch in sich selbst verschachtelt werden.
Tags automatisch sichtbar
Tags von diesem Typ werden sofort aktiviert, auch wenn noch kein Benutzer etwas dafür eingegeben hat. Bei Tags die über Aloha-Editable eingefügt wurden, hat dies keinen Effekt aber bei Tags die in Templates definiert wurden.
Bearbeiten beim Einfügen
Gibt an, ob der Tag-Bearbeitungs-Dialog sofort nach dem Einfügen des Tags geöffnet werden soll.
Bearbeitungsfläche innerhalb anzeigen
Gibt an, ob die Bearbeitungs-Icons außerhalb oder innerhalb des eingefügten Tags angezeigt werden sollen.
2.2 Tagparts
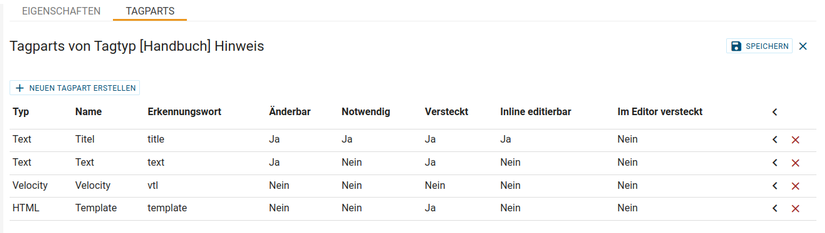
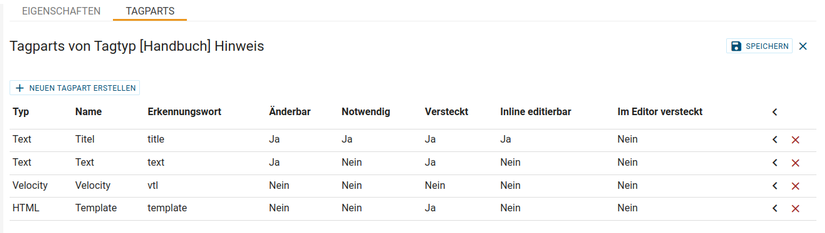
Ein Tagtyp besteht wiederum aus elementaren Bausteinen, sogenannte Tagparts. Tagparts eines Tagtypen werden im "Tagparts"-Reiter aufgelistet.
Ein Tagpart muss innerhalb seines Tagtypen, mit einem Erkennungswort, eindeutig identifizierbar sein. Tagparts haben einen Typen wie z.b. Text, HTML, Checkbox, Velocity , usw.
Die verfügbaren Typen werden im Dropdown-Fenster angezeigt.

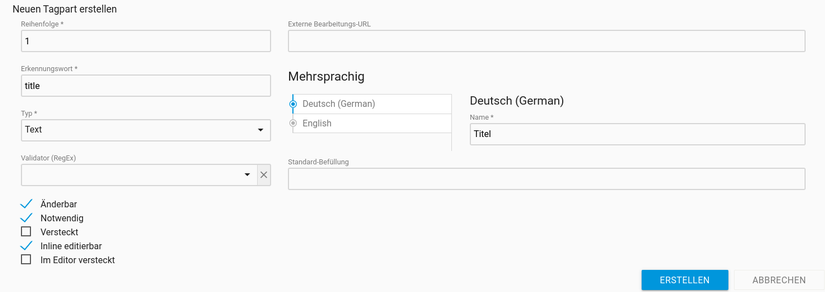
Mit einem Klick auf "Neuen Tagpart erstellen", öffnet sich der entsprechende Dialog zur Erstellung neuer Tagparts.

Um Velocity für das Rendern von Templates verwenden zu können, muss der Tagtyp einen Velocity, einen HTML und einen Tagpart, der als Eingabe dient, besitzen.
Somit besteht ein minimaler Tagtyp der etwas Rendern soll, zumindest aus drei Teilen.

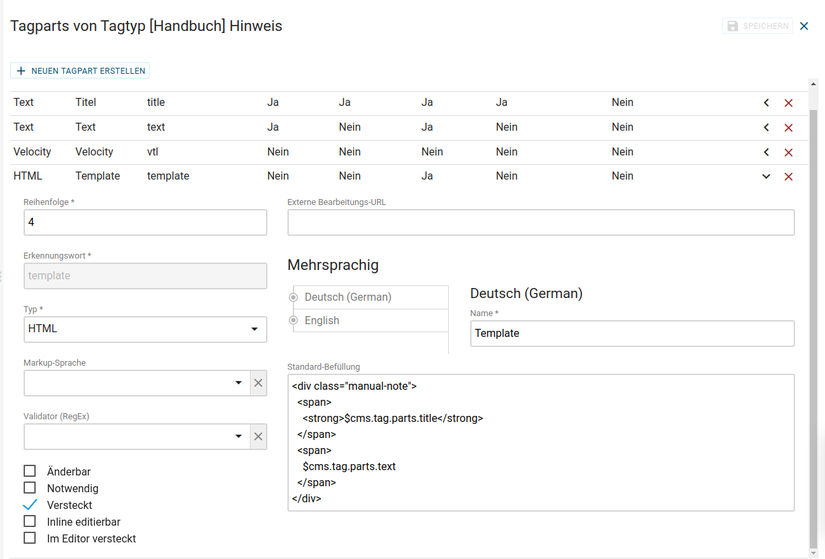
Der hier erstellte Tagtyp "[Handbuch] Hinweis" besteht aus vier Teilen. Nur der Velocity Teil soll sichtbar sein, da dieser für die eigentliche Ausgabe verwendet wird.
Wie die Ausgabe strukturiert ist, wird im HTML Tagpart definiert, der als Template fungiert.
Hinweis: Ein Template Tagpart wie etwa HTML muss aus einen Root HTML Tag wie <span> oder <div> haben.

Änderbar
Ein "Nicht-Änderbarer" Tagpart hat einen festen Inhalt, der nicht in der Editor-UI bearbeitet werden kann.
Notwendig
Ein Tagpart der als Notwendig definiert ist, muss ausgefüllt werden um den dazugeörigen Tag verwenden zu können.
Versteck
Ist ein Tagpart versteck, kann dieser zwar verwendet werden (z.b. im Template mit Velocity), wird jedoch nicht ausgegeben.
Inline Editierbar
Ein Tagpart der als Inline Editierbar definiert ist, kann in der Editor-UI direkt im Bearbeitungsmodus bearbeitet werden, ohne extra den Tag-Editor öffnen zu müssen.
Somit ist eine schnellere Bearbeitung oder Anpassung der Tags möglich.
Wichtig: Dazu muss die Velocity Directive gtx_edit für den inline-editierbaren Tagpart im Template Teil verwendet werden. Zum Beispiel um den Tagpart titel ohne Tag-Editor bearbeitbar zu machen, muss im Template der Titel wie folgt verwendet: #gtx_edit($cms.tag.parts.title)
Im Editor versteckt
Wird diese Option aktiviert, kann der Tagpart nicht im Tag-Editor der Editor-UI bearbeitet, da dieser Tagpart dort nicht sichtbar ist.
Standard-Befüllung
Die Standard-Befüllung wird verwendet um einen standard bzw. vordefinierten Inhalt zu definieren. Die Syntax der "Befüllung" ist vom Typ abhängig.
Bei einem Tagpart vom Typ Text, ist dies ein einfacher Text. Der änderbar sein sollte um die Stadard-Befüllung bei verwendung des Tagtypes überschreiben zu können.
Bei einem Tagpart vom Typ HTML der als als Template verwendet werden soll, kann HTML und Velocity verwendet werden. Einen solchen Tagpart will wahrscheinlich als Nicht-Änderbar definieren.
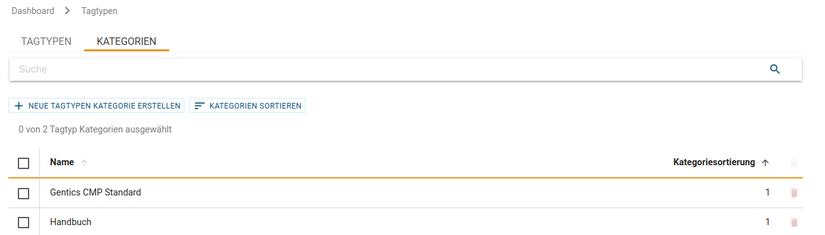
2.2.1 Tagtyp Kategorien
Um Tagtypen besser zu organisieren, können diese in Kategorien unterteilt um in weiterer Folge danach gesucht und sortiert werden.

3 Datenquellen
Mithilfe von Datenquellen können Tagtypen zusätzlich mit Metadaten angereichert werden.

In der Übersichtsseite des "Datenquellen"-Moduls sind alle verfügbaren Datenquellen aufgelistet.
Möchte man zum Beispiel für einen Tagtypen "Bild" zusätzlich eine Position definieren können, kann dies über Datenquellen erreicht werden.
Dazu erstellt man, mit einem Klick auf "Neue Datenquelle erstellen", eine neue Datenquelle.
Nachdem man einen Namen für die Datenquelle gewählt hat, können in der Detailansicht neue Einträge hinzugefügt werden.
Dazu klickt man in der Übersicht auf die neu-erstellte Datenquelle.
Zu dieser Datenquelle wurden bereits drei Einträge hinzugefügt, um die gewünschte Position eines Bildes zu definieren.
Um die Datenquelle verwenden zu können, muss diese einem Tagpart des gewünschten Tagtypen zugewiesen werden. Dazu muss der Tagpart entweder vom Typ Einzelauswahl oder Mehrfachauswahl haben.
Hinweis: In dem Beispiel der Bild-Positionierung macht nur eine Einzelauswahl Sinn.
In der Editor-UI kann bei der Verwendung des Tagtypen [Handbuch] Bild, die Datenquelle verwendet werden.
Im Positionsfeld sind nun die definierten Datenquelleneinträge verfügbar. Wie diese Information letztendlich genutzt wird, hängt von der Implementierung bzw. des Templates ab.
Im Template Teil eines Tagtypen kann dieses etwa mit: $!{cms.tag.parts.position.value} angesprochen werden, um so die Ausgabe abhängig von dieser Eigenschaft zu machen.
4 CR-Fragmente
CR-Fragmente sind Container für Tagmap-Einträge. Das CMS publiziert Ordner, Seiten und Dateien nach Mesh.
Ein Tagmap-Eintrag bestimmt, wie Informationen dieser Entitäten vom CMS in Mesh abgebildet werden.

In der Übersichtsichtseite befindet sich eine Liste mit all den bestehenden CR-Fragmenten.
Mit einem Klick auf das gewünschte CR-Fragment öffnet sich die Detailansicht, über die neue Tagmap Einträge verwaltet werden können.
Wie zum Beispiel der Seitentitel in Mesh publiziert und letztendlich dort gespeichert wird, wird über den Tagmap Eintrag "title" bestimmt.
Mithilfe des Tagmap-Eintrages "content" wird so die gerenderte Seite in Mesh gespeichert.
Achtung: Es gibt reservierte Tagmap-Einträge wie zum Beispiel order.name welche nicht verwendet werden dürfen, da diese bereits standardmäßig nach Mesh publiziert werden. Fehlerhafte Tagmap-Einträge können eine erfolgreiche Publizierung verhindern!
5 Pakete
Pakete unterstützen Entwicklern eines Online-Projektes bei der Entwicklung. Mithilfe von Paketen können z.b. Vorlagen, Tagtypen, Datenquellen usw. von und in das Dateisystem synchronisiert werden.
In Zusammenhang mit Inhalts-Paketen können so Inhalte und Implementierungen leicht von einem System in das andere übertragen werden.

Wird die lokale Entwicklung bevorzugt, kann mithilfe von Paketen alle Teile des Entwicklungsbereichs auch in einem Editor oder IDE bearbeitet werden.
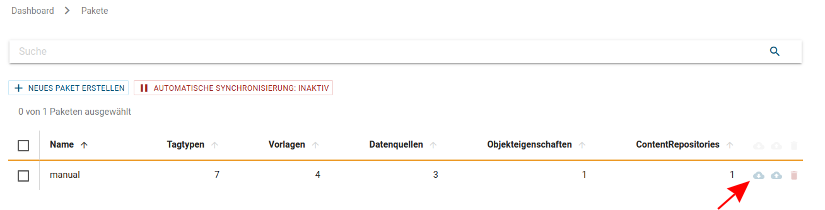
Wenn man den Zustand der lokalen Entwicklung nun ins CMS übertragen will, kann das durch einen Klick auf "Synchronisierung von Dateisystem zu CMS" erreicht werden.
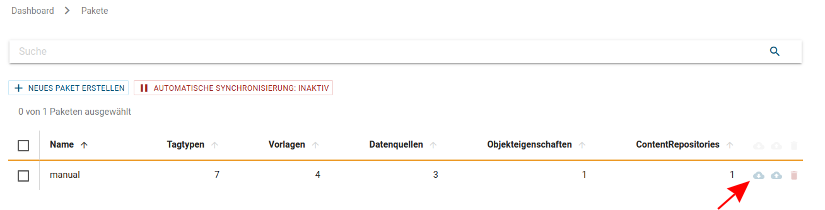
In der Übersichtsseite sind alle verfügbaren Pakete sowie eine Übersicht über deren Bestandteile aufgelistet.
Ein Paket kann aus folgenden Teilen bestehen:
- Tagtypen
- Vorlagen
- Datenquellen
- Objekteigenschaften
- Content-Repository

Abgesehen von der manuellen Ausführung der Synchronisierung, kann auch eine automatische Synchronisierung aktiviert werden. Den entsprechenden Button findet man im Kopfbereich der Übersichtsseite.
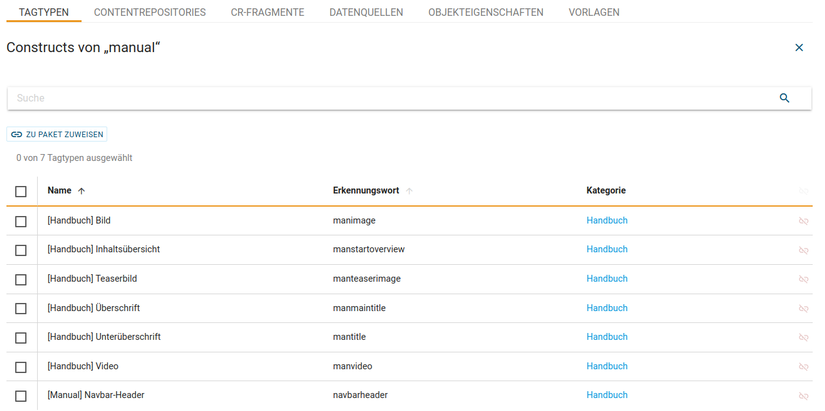
5.1 Zu Paket zuweisen
In der Detailansicht der jeweiligen Pakete können Teile dem Paket hinzugefügt bzw. entfernt werden.

Synchronisiert man nun das Paket ins Dateisystem, werden alle zu diesem Paket zugewiesenen Entitäten in dem Ordner cms/packages/<Paket Name>/<Typ> gespeichert.
Beispiel: Fügt man dem Manual Paket einen Tagtypen mit dem Erkennungswort "hinweis" hinzu und synchronisiert dannach das Paket ins Dateisystem, wird der Ordner cms/packages/manual/construct/hinweis angelegt, mit einer JSON Datei, der die Struktur des Tagtypen beschreibt.
Zusätzlich werden einzelne Dateien für die jeweiligen Tagparts des Tagtypens angelegt, welche in einem Editor oder einer IDE bearbeitet werden können. Nachdem diese bearbeitet wurden, können die Änderungen wieder in das CMS zurück synchronisiert werden, um in dem CMS übernommen zu werden.
5.2 Paket-Import
Beim Synchronisieren von Paketen aus dem Dateisystem versucht Gentics CMS Verknüpfungen zu Inhalts-Elementen und Nodes wiederherzustellen.
5.2.1 Objekt-Eigenschaften
Aus Pakteten synchronisierte Objekteigenschaften werden mit den selben Nodes verknüpft wie am Quellsystem des Pakets falls diese Nodes am aktuellen System verfügbar sind.
5.2.2 Tagpart-Befüllungen
Standardbefüllungen von Tagparts die auf Inhalte Verlinken (Ordner, Seiten, Dateien/Bilder, Formulare) stellen diese Verknüpfung am Zielsystem sofort wieder her, wenn die Elemente bereits vorhanden sind. Werden die Inhalte später über Content-Staging importiert werden die Verknüpfungen nachträglich gesetzt.
5.3 Pakete Überprüfen
Der Paket-Check ermöglicht es, Pakete auf Vollständigkeit, sprich Konsistenz zu überprüfen.
Somit kann sichergestellt werden, dass eine Implementierung problemlos von und zu einer anderen CMS-Instanz synchronisiert werden kann.

Ein Paket kann aus mehreren Objekten bestehen wie z.b. Tagtypen, welche wiederum aus anderen Objekten bestehen können.
Zum Beispiel der Tagtyp “Header” besteht aus einer Überschrift und einem Bild. Beides sind also Referenzen, die berücksichtigt werden müssen, wenn man diesen Header-Tagpart auch in einem anderen System verwenden möchte.
5.3.1 Funktionsweise
Zunächst muss das Paket, im Paket-Modul erstellt werden und alle gewünschten Objekte in den jeweiligen Tabs (Tagtypen, Datenquellen, etc.) des Paket-Moduls hinzugefügt werden.
Nachdem alles hinzugefügt wurde, dass im Paket enthalten sein soll, muss dies ins Dateisystem synchronisiert werden, um für die Überprüfung berücksichtigt zu werden.

Möchte man nun sicherstellen, dass keine Objekte vergessen wurden, eignet sich der Paket-Check dafür.

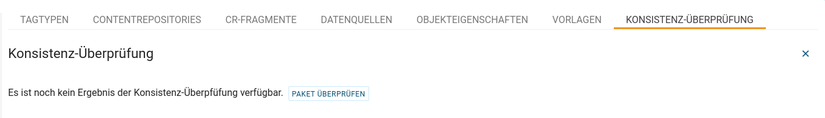
Wurde noch keine Überprüfung gemacht, kann man dies mit einem Klick auf den entsprechenden Button machen.
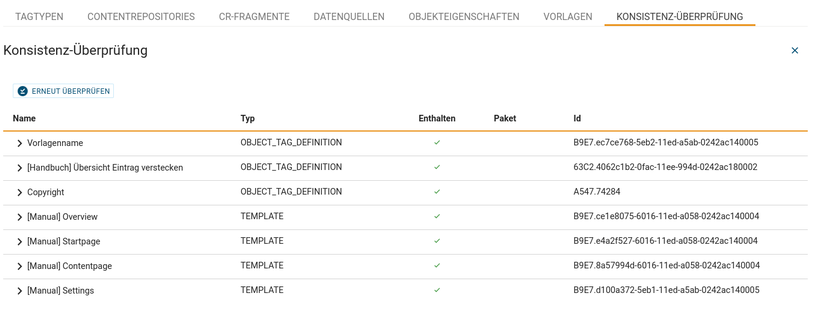
5.3.2 Ergebnis
Bei Paketen mit vielen Objekten kann die Überprüfung etwas länger dauern. Das Ergebnis wird angezeigt, sobald es verfügbar ist und wird als Datei am Server als paketname_check.result.json im Stammordner der synchronisierten Pakete gespeichert.
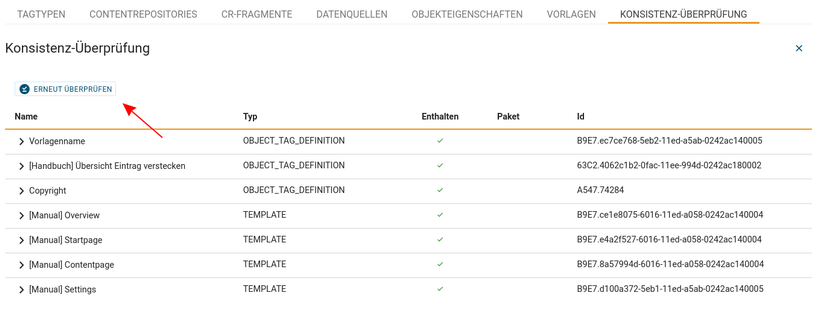
Wird das Paket jedoch geändert, muss die Überprüfung neu gestartet werden, da sonst noch das alte Ergebnis gezeigt wird.

5.3.3 Interpretation
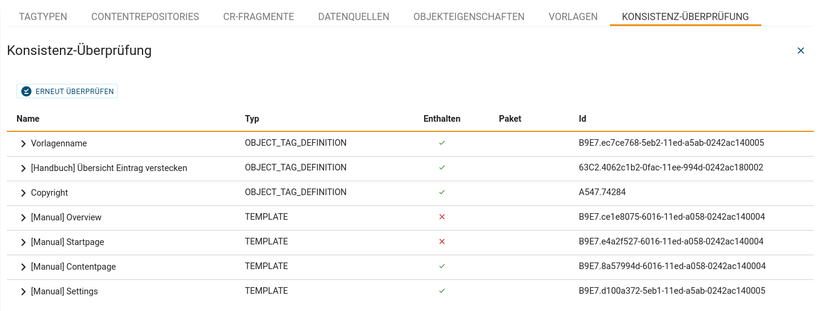
Im Ergebnis werden nur Objekte gezeigt, die mindestens eine nicht-erfüllte Referenz haben.
D.h., das Objekt hat mindestens eine Referenz, die nicht im Paket enthalten bzw. noch nicht ins Dateisystem synchronisiert wurde.

Hinweis: Wird eine Referenz z. B. von einem anderen Pakte „erfüllt“, wird diese mit dem Paketnamen, in welchem diese zu finden ist, aufgelistet. Diese wird zwar aufgelistet, jedoch nicht als fehlend gekennzeichnet
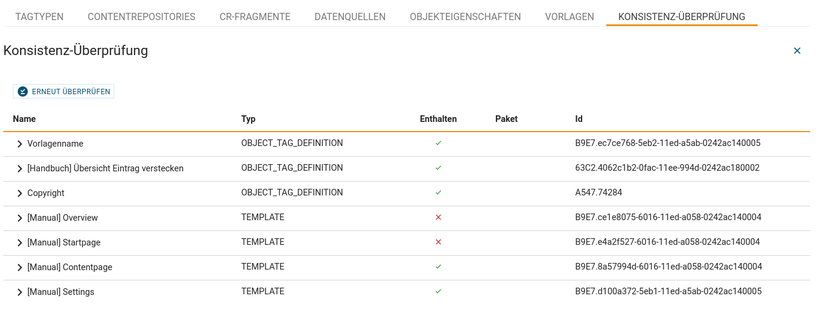
Die „Enthalten“ Spalte zeigt für Paket Objekte übersichtlich, ob ein Objekt vollständig ist (sprich alle referenzierten Objekte sind im Paket enthalten). Ist dies nicht der Fall, wird dies mit einem roten Kreuz gekennzeichnet.

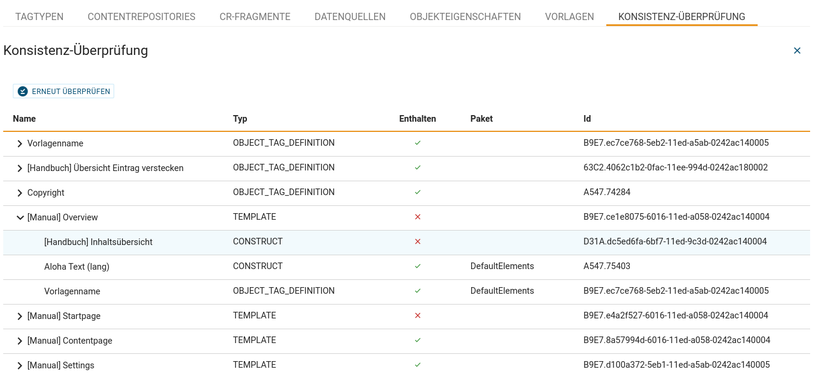
Das Element kann aufgeklappt werden, um fehlenden Referenzen zu identifizieren.

Hier fehlt zum Beispiel beim "[Manual] Overview" Template der Tagtyp/Construct "[Handbuch] Inhaltsübersicht".
Die beiden anderen Referenzen sind durch das "Default Elements" Paket erfüllt.
6 Vorlagen
Vorlagen, oft auch "Templates" genannt, sind im Prinzip Grundgerüste für die einzelnen Seiten, in denen variable Teile geändert werden können.
Vorlagen geben das Layout und Design vor und sind die Grundlage jeder Seite.
Um Seiten im CMS bearbeiten zu können, müssen diese einer Vorlage zugewiesen sein. Vorlagen können im "Vorlagen"-Modul verwaltet werden.
Eine typische Vorlage könnte z.b. aus einem Header, Content und Footer-Bereich bestehen.

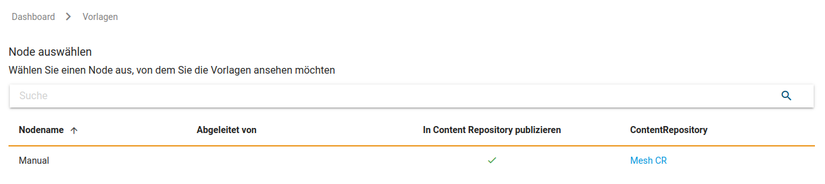
Um Vorlagen erstellen zu können, muss ein Node ausgewählt werden, für den diese erstellt werden soll.

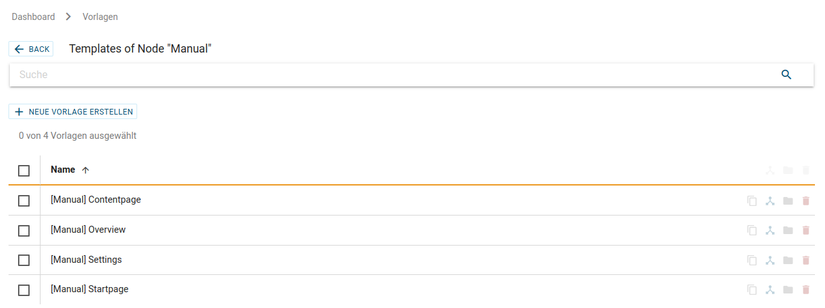
Nach der Auswahl des Nodes sieht man eine Liste mit den bereits vorhandenen Vorlagen.

6.1 Vorlage erstellen
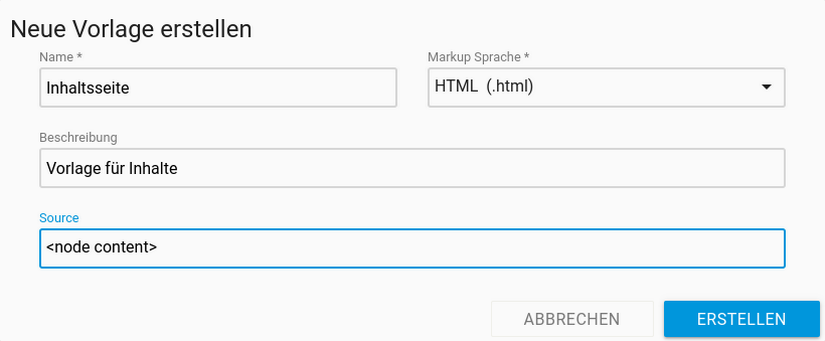
Mit einem Klick auf "Neue Vorlage erstellen", können neue Vorlagen angelegt werden.

Eine Vorlage besteht aus einem Namen, einer Markupsprache wie HTML, einer Beschreibung und dem eigentlichen Inhalt des Templates (hier "Source").
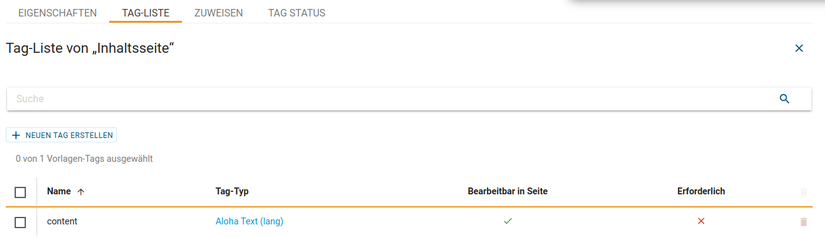
6.2 Tag-Liste
Mit einem Klick in der Übersichtseite auf die Vorlage öffnet sich die Detailansicht, in der die Vorlage weiter bearbeiten werden kann.

Eine Vorlage besteht aus einzelnen Tags, die in der Detailansicht im Tag-Listen Reiter erstellt und bearbeitet werden können.

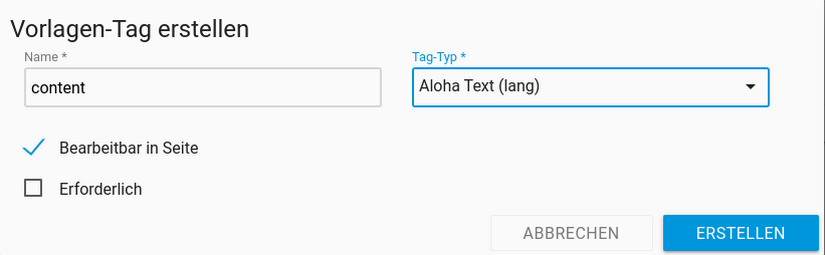
Ein Vorlagen-Tag hat einen Namen und einen Typen, der bestimmt, aus welchen Inhaltstypen Seiten mit dieser Vorlage bestehen können.
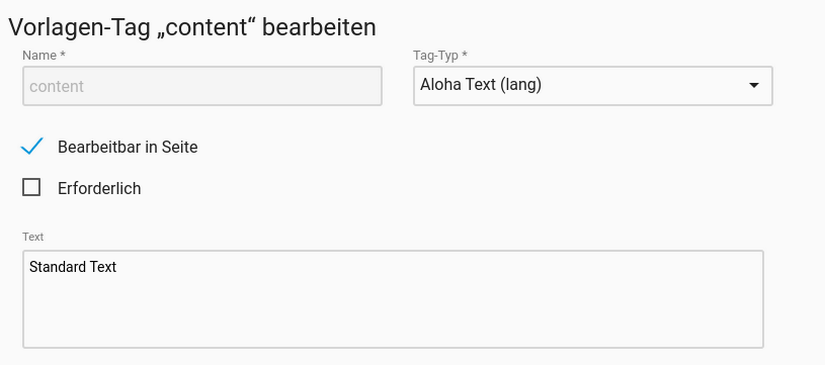
Der Vorlagen-Tag kann zudem noch eine Standard-Befüllung haben. Diese kann durch einen Klick auf den Vorlagen-Tag, eingeben werden.

Wird eine Seite mit dieser Vorlage erstellt, kann diese Standard-Befüllung ersetzt werden.
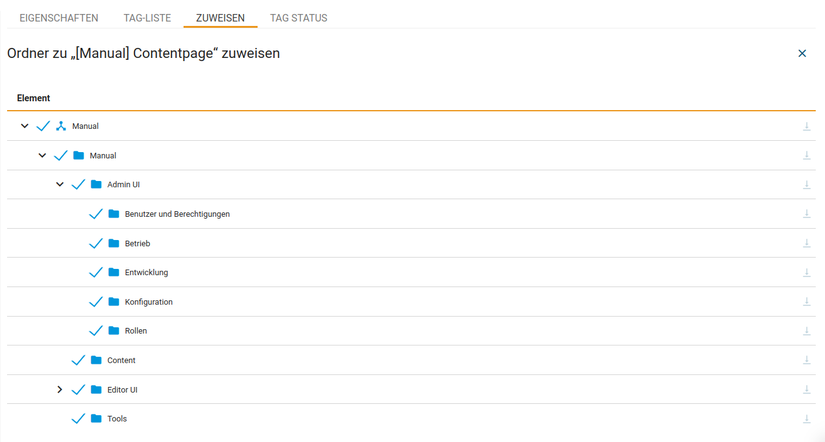
6.3 Zuweisen
Vorlagen müssen immer mit Ordner verknüpft sein, um für Seiten verwendet werden zu können. Dies kann in dem Zuweisen-Reiter bewerkstelligt werden. Dort ist ersichtlich, mit welchem Ordner die ausgewählte Vorlage bereits verknüpft ist.
Möchte man die Verknüpfung mit einem Ordner wieder aufheben, genügt ein Klick auf den Ordner.

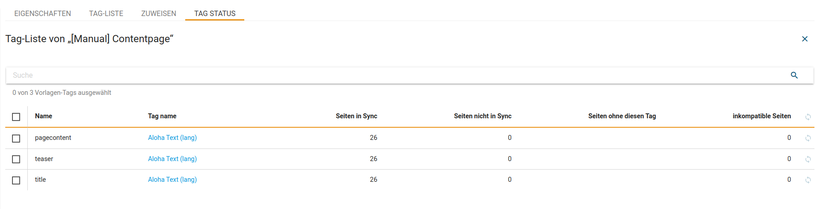
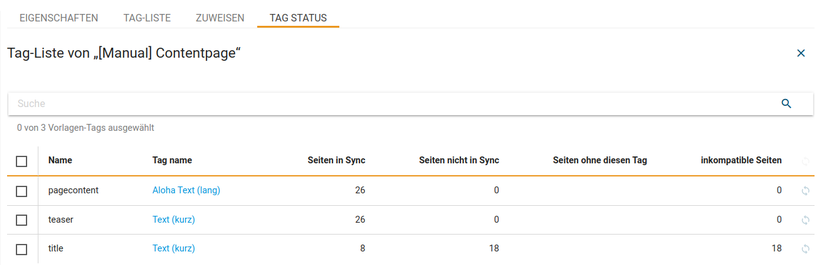
6.4 Tag Status
Im Tag "Status"-Reiter wird eine Übersicht über die Verwendung der Vorlagen-Tags und deren Status gegeben.
Hat sich ein Typ eines Vorlagen-Tags etwa geändert (gleicher Name, anderer Tagtyp), scheinen davon betroffene Seiten als inkompatibel auf.
Im folgenden Screenshot sind beispielsweise für den Tag "title" vom Typ "Text (kurz)" 18 Seiten betroffen, da sich dieser Typ geändert hat.

Dies kann durch einen Klick auf "abgleichen" aktualisiert werden.
Nur kompatible Seiten
Die Konvertierung wird nur gemacht, wenn für jeden Tagpart im alten Tagtyp ein Tagpart im neuen Tagtypen mit dem gleichen Typ existiert. Die gespeicherten Daten werden im neuen Tag übernommen. Z. B. für jeden Textpart im alten Tag gibt es einen Textpart im neuen -> die Werte werden rüberkopiert.
Alle Seiten
Es werden auch Seiten migriert bei denen Informationen verloren gehen, weil zum Beispiel der alte Tagtyp mehr Tagparts hatte als der neue.

Nachdem man den Abgleich durchgeführt hat, wurden die Inkompatiblen Seiten "repariert".